摘要
本文介绍了基于 NJU-Table 协同表格的新生车辆入校审批系统的需求明细、视图展示和部分设计细节,并记录了系统上线运行后得到的反馈。在新生学院七个书院十余位老师的共同支持下,该系统在开学两天内顺利调度一千二百余辆私家车错峰入校,展示了后疫情时代信息化行政的强大潜力。该系统的开发涉及到 NJU-Table 向非专业开发者提供的绝大多数功能,为学习使用 NJU-Table 提供了良好范例。
需求明细
- 新生扫描二维码或点击链接,在移动端或 PC 端通过表单提交姓名、学号、所在书院、车牌号,选择停泊时间
- 新生只能在书院规定的报道时间内选择停泊时间
- 仅书院负责审核的辅导员可在相应视图(如“健雄书院审核视图”)对本书院的提交完成审核
- 要求填写者承诺在填写的停泊时间结束前离开学校
- 申请被审核后新生可在系统中收到通知(目前无法使用微信、邮件等第三方通知)
- 新生可查看已提交的申请的审核情况
- 可以自动检测一人多填,保证每个人最多只能填写一个有效表单
- 系统自动限制每个时间段的停泊数量
系统视图展示
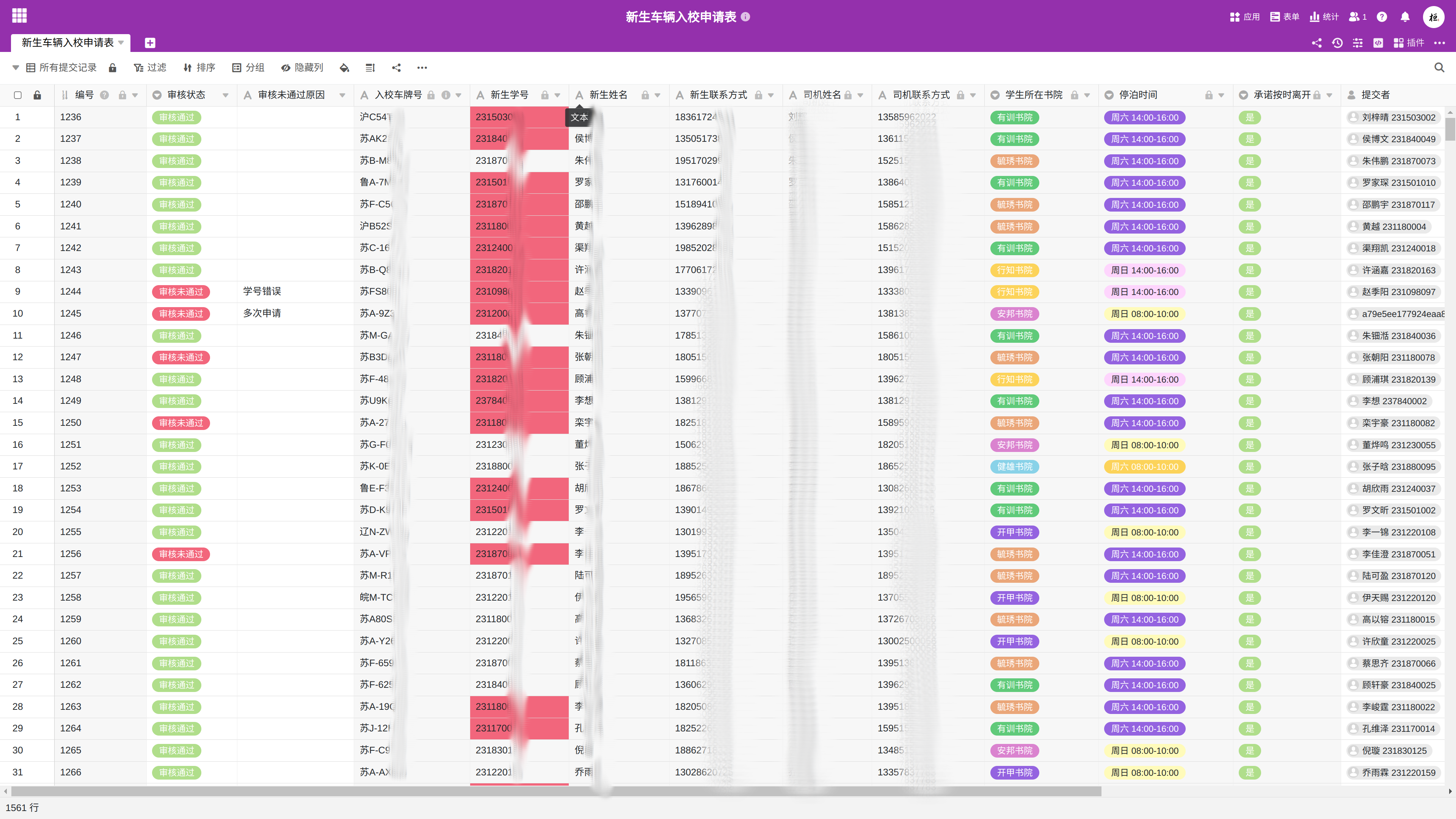
管理员端申请表视图
新生学号标红表示该学号在当前视图中有两次及以上的填写记录

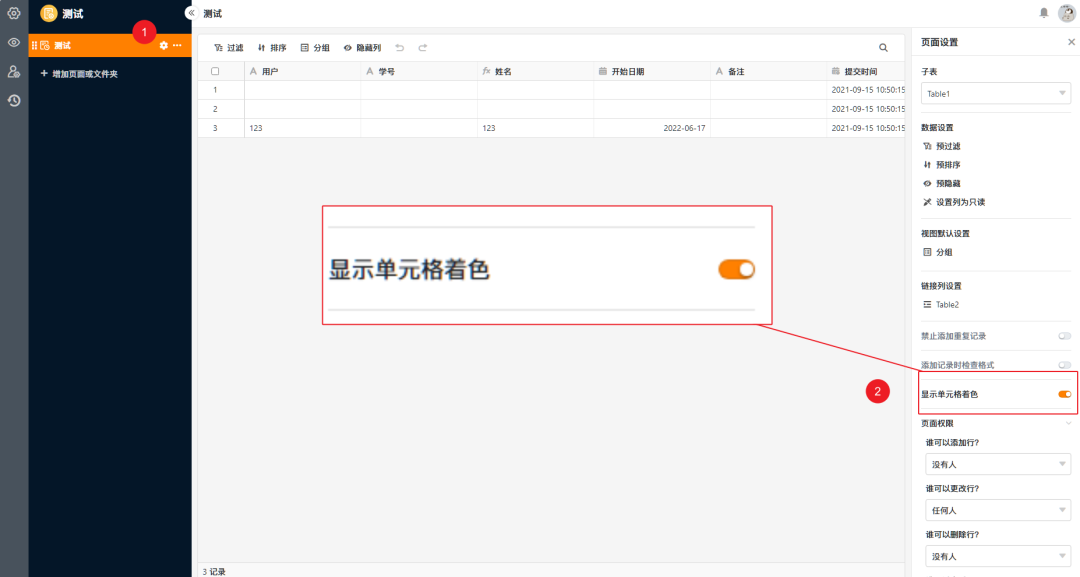
eScience 工程师补充:此处标红使用的是颜色-高亮重复值功能:
Image 需要注意的是,这里的颜色在目前的新版中,已经可以被继承至外部应用表格型页面的“显示单元格着色”功能中显示:
同时目前的最新版本中,外部应用的表格和表单两种页面均增加了强制的“禁止添加重复记录”:
这样,重复填写的问题便可以直接在填报时限制了!(辅导员哥哥姐姐们对不起你们这个功能确实出晚了……)
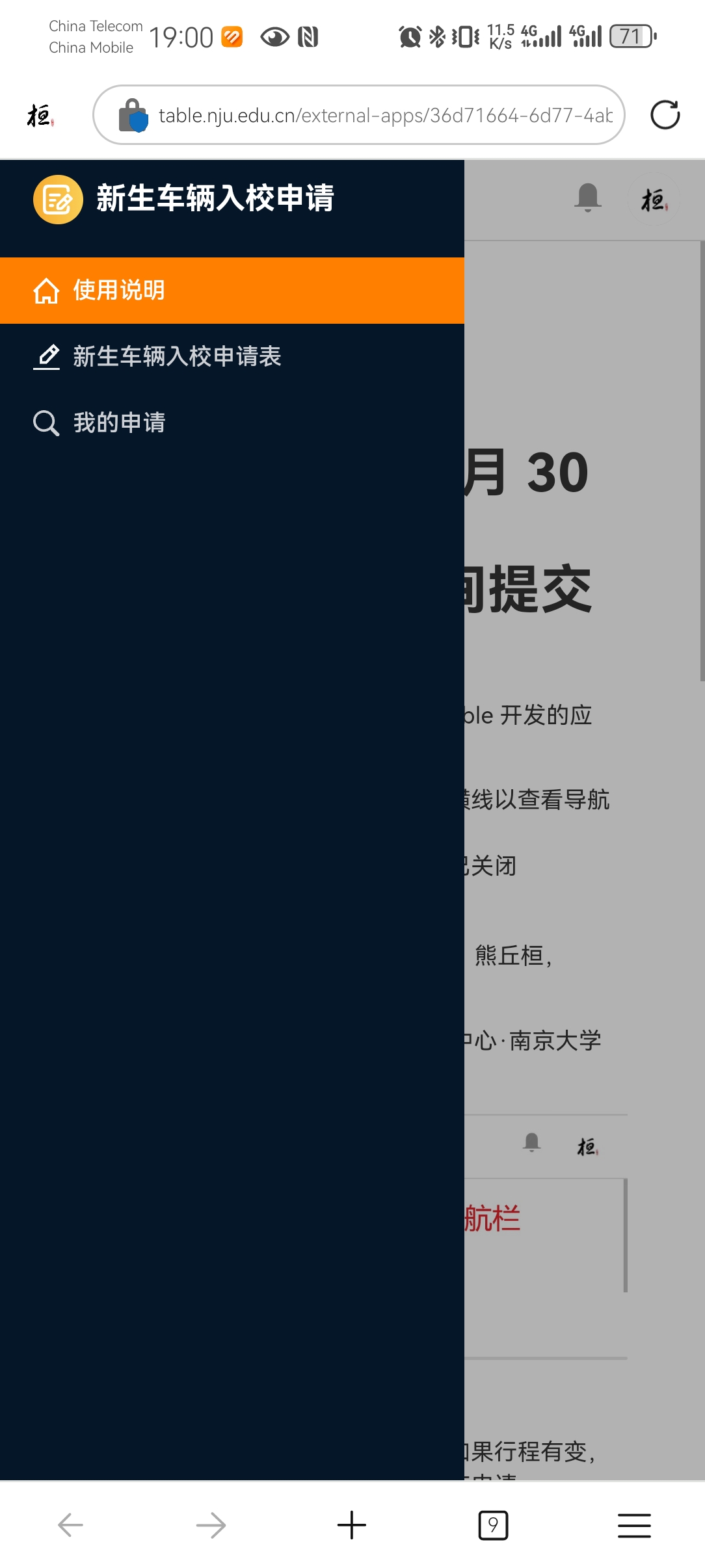
申请端应用视图
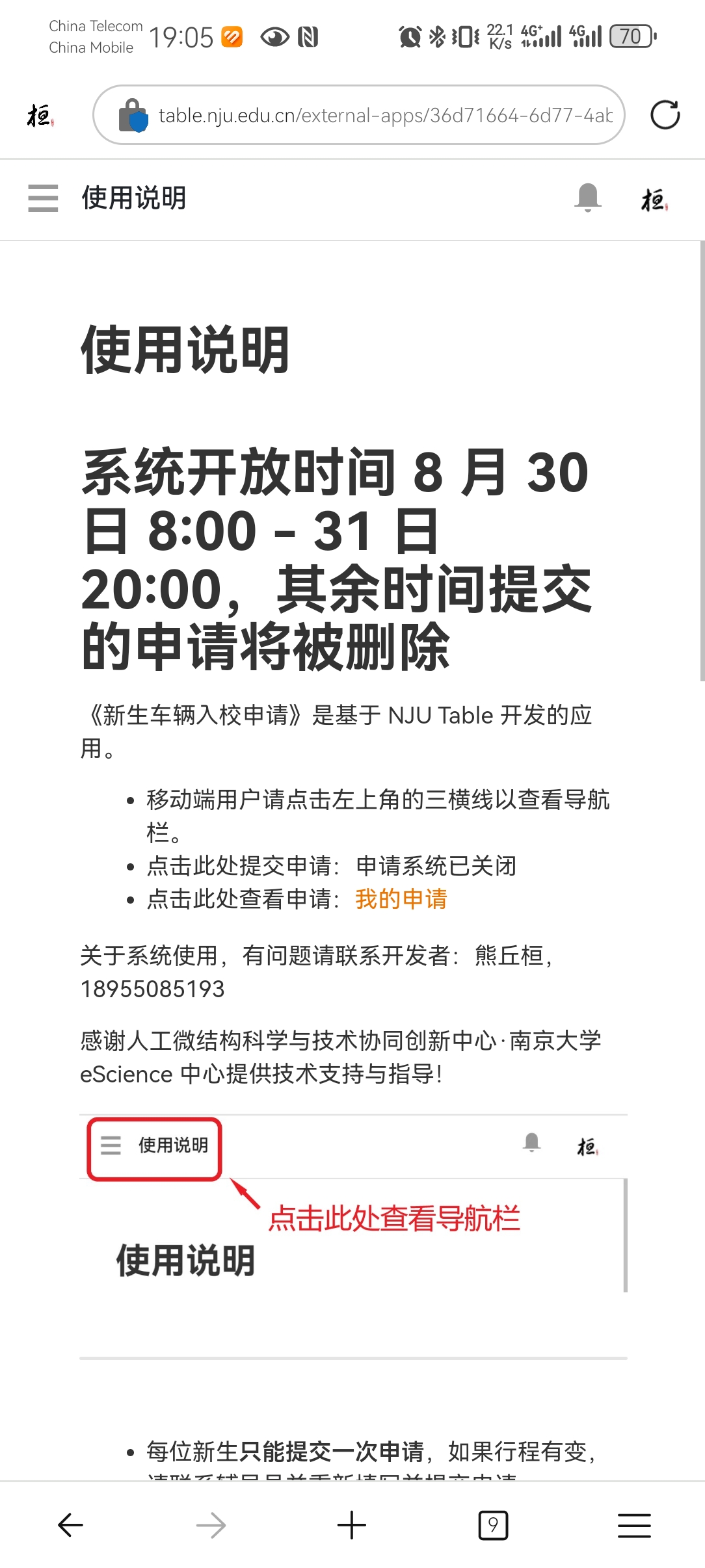
新生应用-使用说明

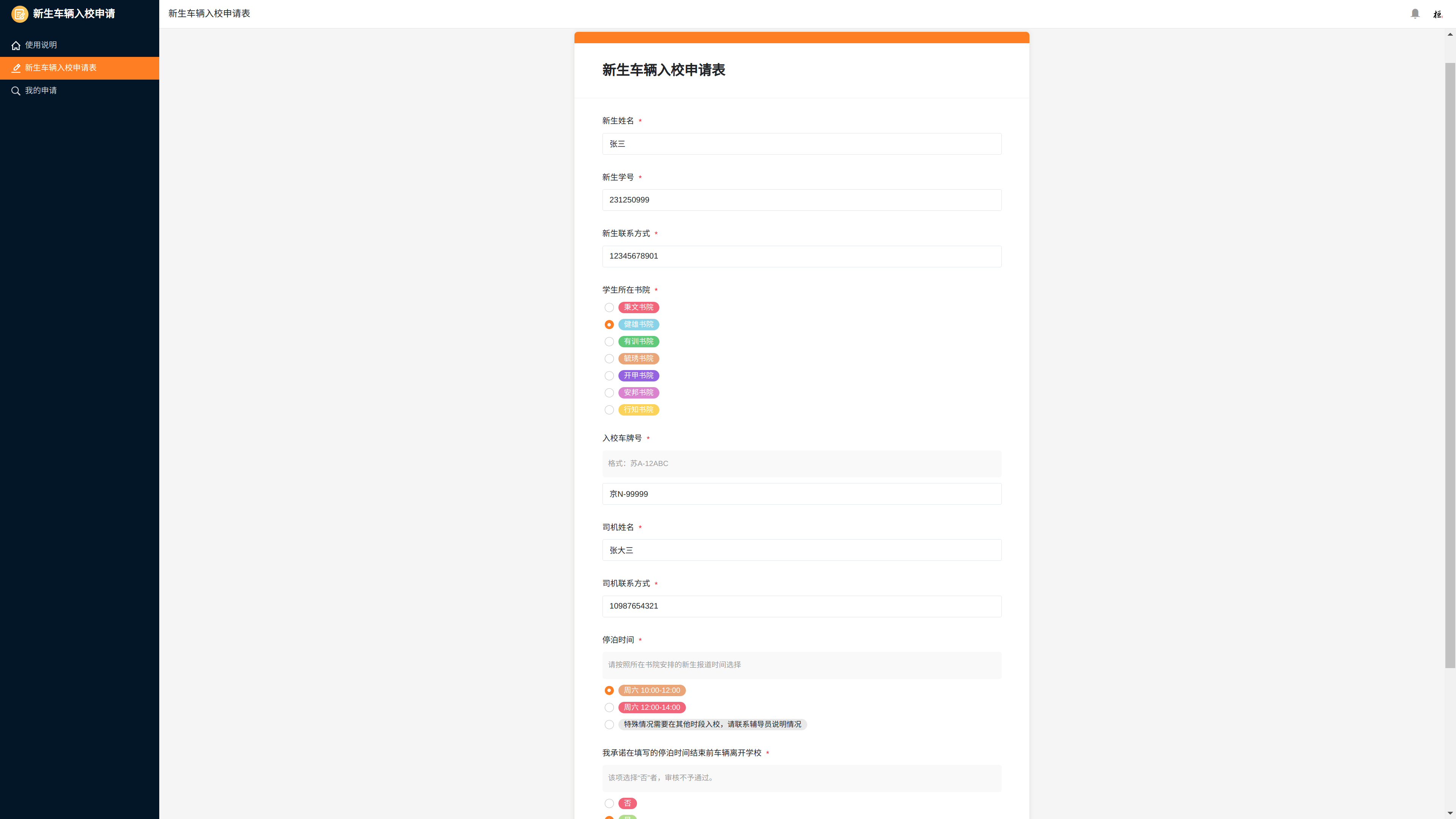
新生应用-新生车辆入校申请表
- 新生选择“书院”后,才能在本书院规定的报道时间内申请入校;
- 新生要“承诺在填写的停泊时间结束前车辆离开学校”才能提交表单。

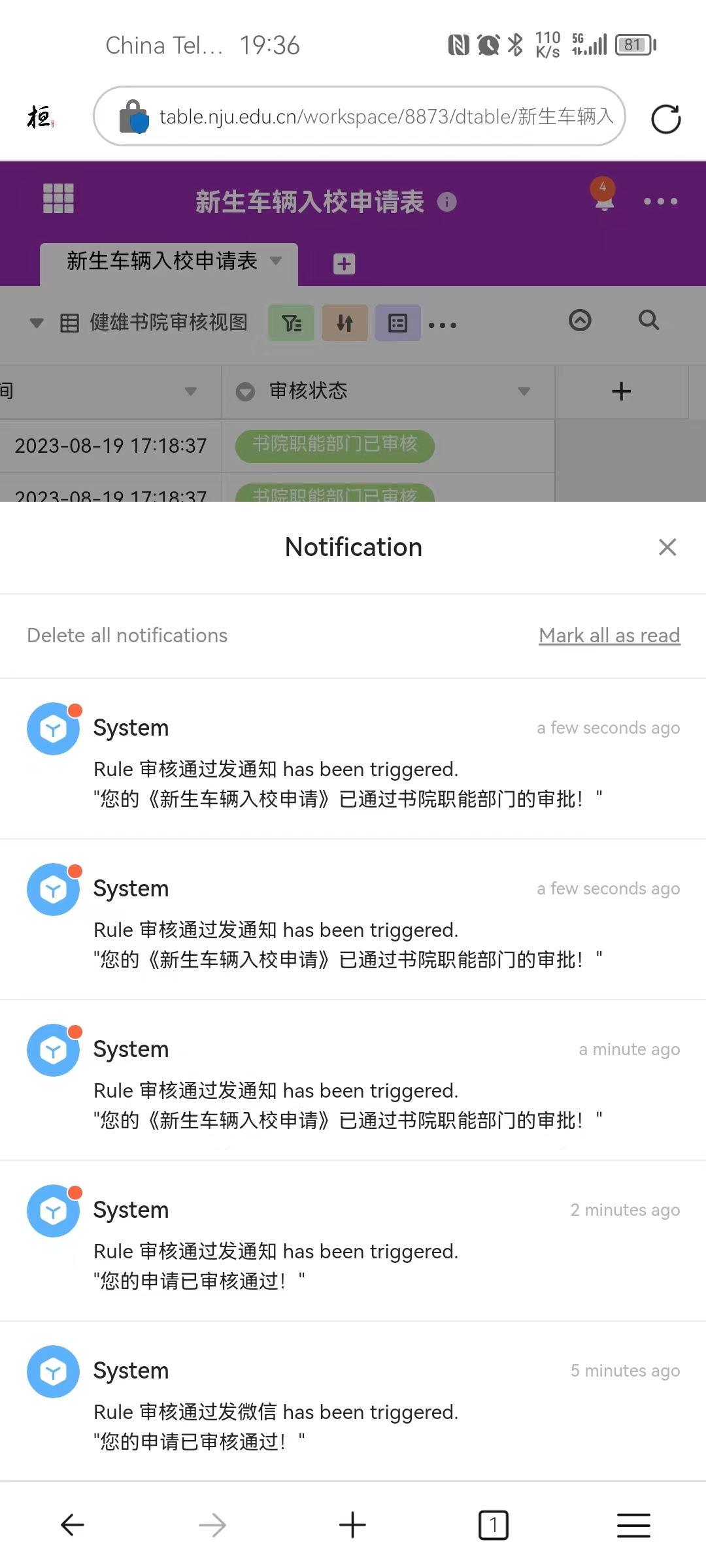
新生应用-审核完成后的移动端通知

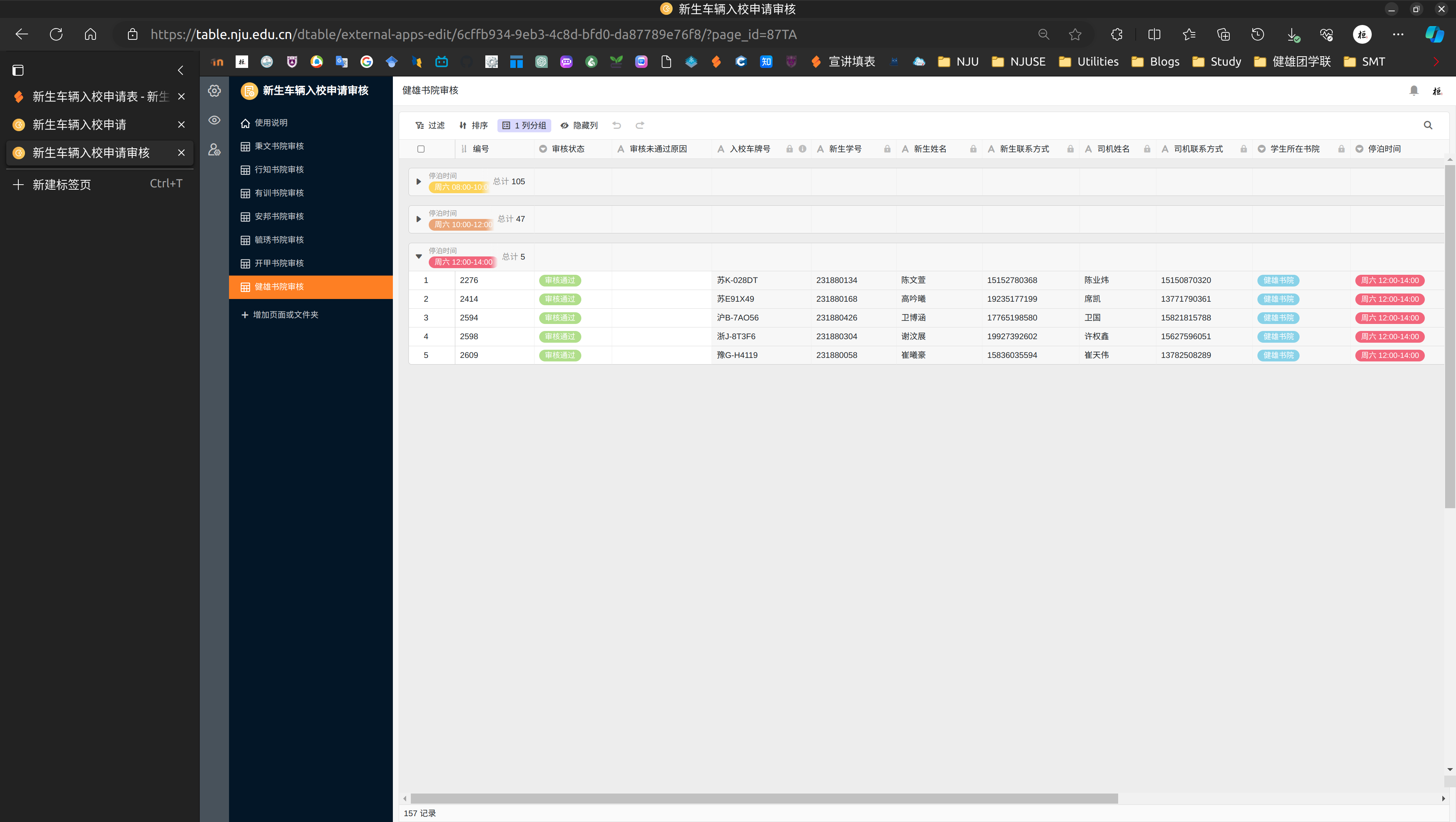
审核端应用视图
每个书院的辅导员仅能查看所在书院的申请列表,以下是管理员能看到的中的审核端视图。

实现细节
- 定制网页应用:通过定制申请端和审核端两个应用1,分别设计对新生申请和审核人员的不同功能;

- 通过应用角色实现权限管理:新生只能查看(不能修改)自己的申请记录(包括审核情况);实现审核人员只能查看本书院新生的申请记录,不能修改记录中“审核状态”和“未通过原因”以外的项;除了添加表单外,任何人(包括管理员)不能添加和删除行;
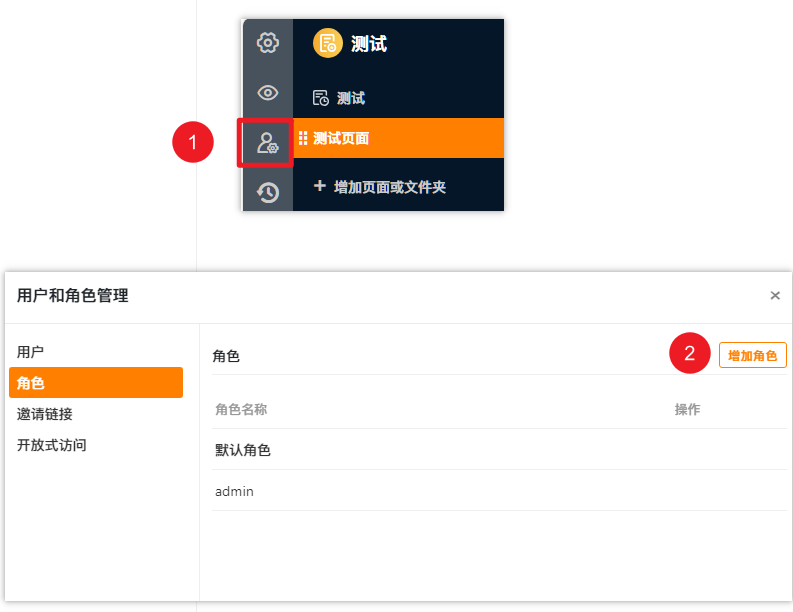
eScience 工程师补充:通用应用虽然是基于表格本身创建的一个应用,但是有其独立的角色系统设计:
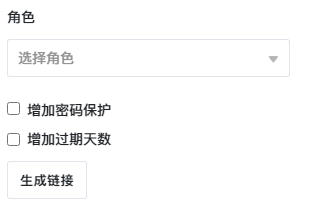
不同的角色可以单独生成对应的链接,拿到不同链接的用户可以获得不同角色:
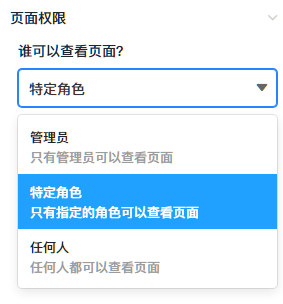
这种角色的用处在哪?通用应用的页面可以设置查看权限,你可以通过角色身份来区分这个页面谁能查看、删除、修改、添加等权限
并且,最重要的是,这里的所有通用应用用户都是只属于本用户的应用——不属于表格的共享协作者。 所以,应用的用户数目不受到表格共享人数上限影响,适合面向大批量(协同表格服务范围内)的校内师生发放填写。
- 单选级联:每个书院仅能对应某些特定的入校时间,设置表格中的单选级联可以实现这一需求;

- 人机交互设计技巧:在功能页面之外添加导航页以引导用户学习使用应用,特别是引导移动端用户找到左上角按钮打开导航栏;在导航页设计醒目的图表以告知用户每个时间段的申请人数,鼓励新生错峰报道。
 |
 |
|---|
对停泊数量限制的解决方案
| 方案 | 可行性 | 可能遇到的困难 |
|---|---|---|
| 方案一:实时可查看每个时间段的申请人数,让新生自主选择申请人数最少的时间段入校,以实现错峰入校 | 1. 大多数自驾的新生并不愿意堵车,会自动选择人数较少的时间段入校 2. 该方案并不给校方增加工作量 |
可能仍有部分学生、家长投机选择人数多的时间段并造成交通堵塞 |
| 方案二:对于时间段过于集中的申请,辅导员决定审批不通过,并要求学生申请其他时间段入校 | 可以由审批辅导员保证每个时间段的入校车辆数目不超过设定阈值 | 可能会增加审批者的工作量 |
| 方案三(系统上线之后才推出的功能):直接外部应用的表格和表单两种页面均增加了强制的“禁止添加重复记录”。 | 完全可行 | 无困难 |
综合考虑下,开发者选择以方案二为主,方案一为辅。
上线运行反馈
并发和行政效率
- 系统并发性能良好,申请端和审核端都没有出现访问卡顿的情况,但管理员视图查看表格数据时(约 4000 条)出现访问卡顿情况;
- 在开放填写的时间段新生扎堆填写,触发了服务器自动化脚本的执行速率限制(每分钟 50 条,目前已修改至每分钟 1000 条),导致部分表单没有自动将“审核状态”生成为“未审核”;使用表单默认值锁定可以避免这一问题;
- 某书院辅导员直到报道开始前的最后一天晚上才开始审核,好在顺利完成了全部审核。
存在的 bug
- 仅管理员可见的页面链接泄漏会导致其他用户也能查看该页面(目前已修复);
- 单选级联 bug:在表单中选择好子级标签后修改父级标签,会出现父级标签和子级标签不在同一个级联规则的情况(目前未修复)。
待优化的用户/开发者体验
- 无法将表格迁移到其他所有者(正在开发该功能);
- 移动端网页查看表格时,无法移动列的相对位置(目前无解决方案)。