问题背景
在使用 Typora 撰写 markdown 文档时,有时需要将其转换成 pdf 格式以便其他平台阅读或打印。
有些文档文本内容比较稀疏,有大量的图片作为辅助说明,这些文档如果作为单栏打印,页面显得稀疏松散且信息量小。

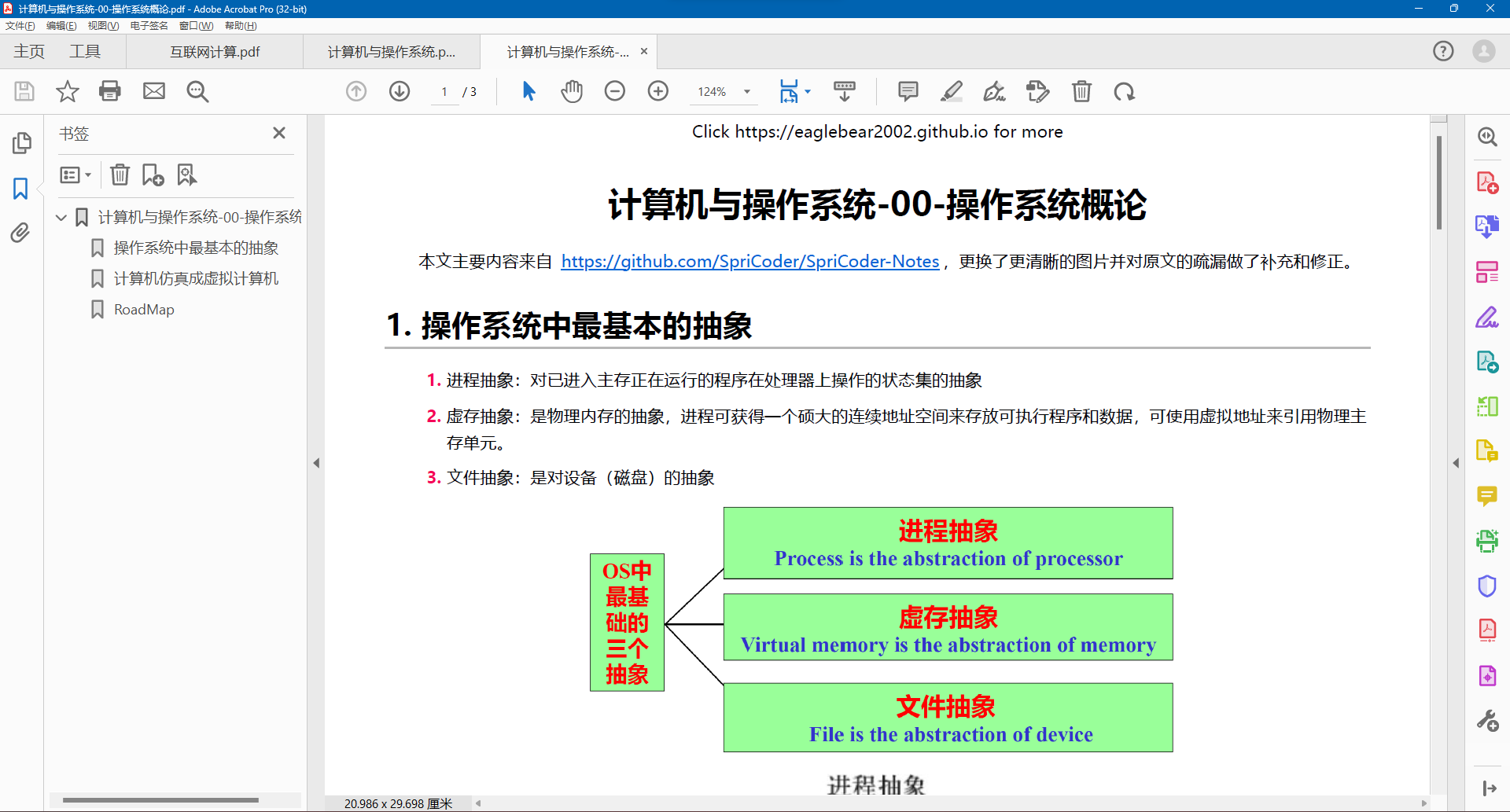
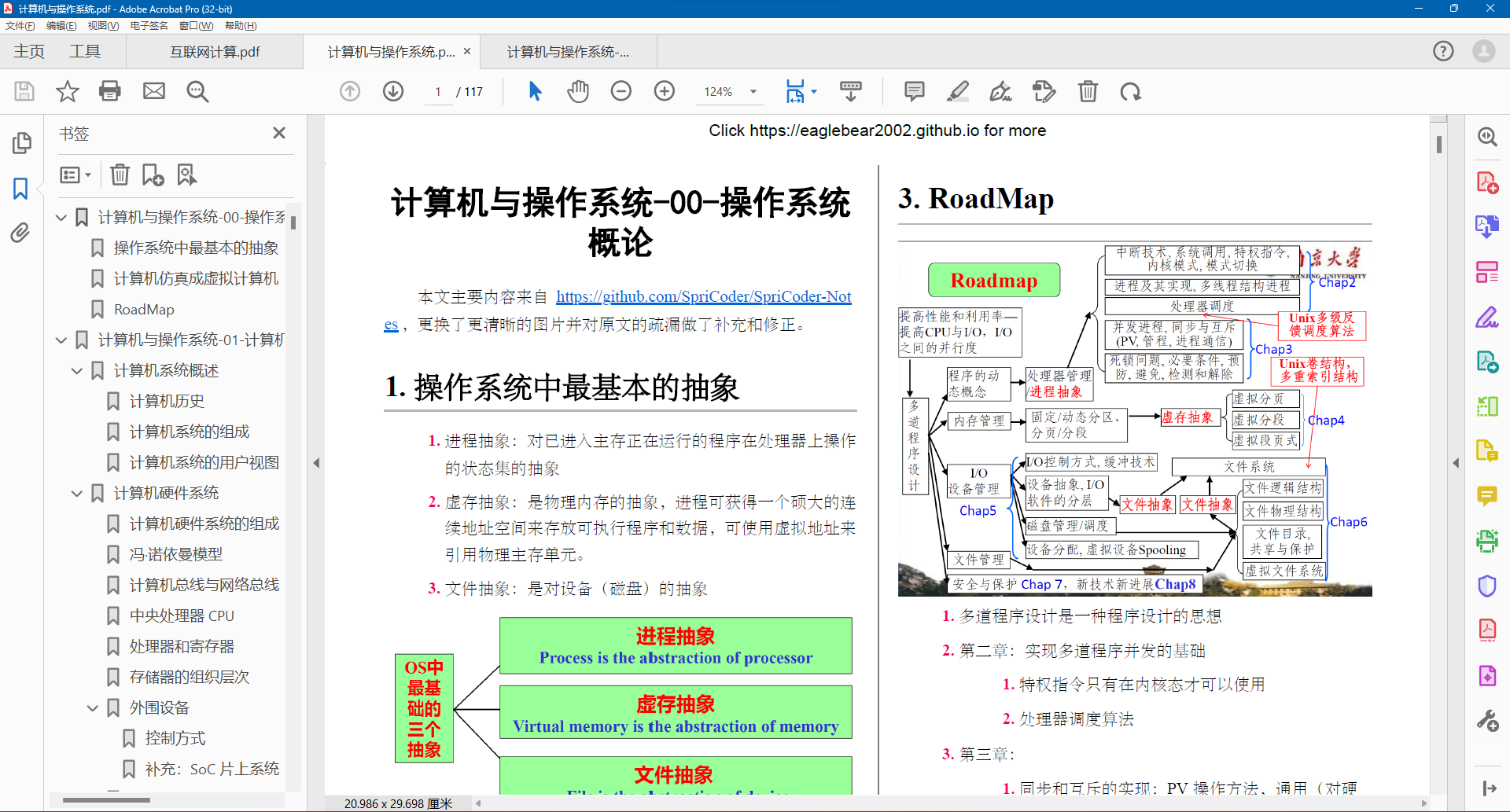
LaTex 对这一问题的解决方案是分栏,视情况分为 2~3 栏。我们希望仿照 LaTex 对 markdown 文本进行分栏,效果如下:

解决方案
在 Typora 主题文件夹中添加如下内容:
1 | |
其中 write 标签标注是 Typora 导出的 html 网页中正文(包括标题,不包括侧边栏)的元素,一个 markdown 文档只有一个 write 标签。以上内容从格式上将 write 元素分为两栏。
局限性
- 这种分栏方式不能人为控制分页(如在一级标题前分页)
- 部分元素(如长图片、长代码段)会出现跨页的情况。
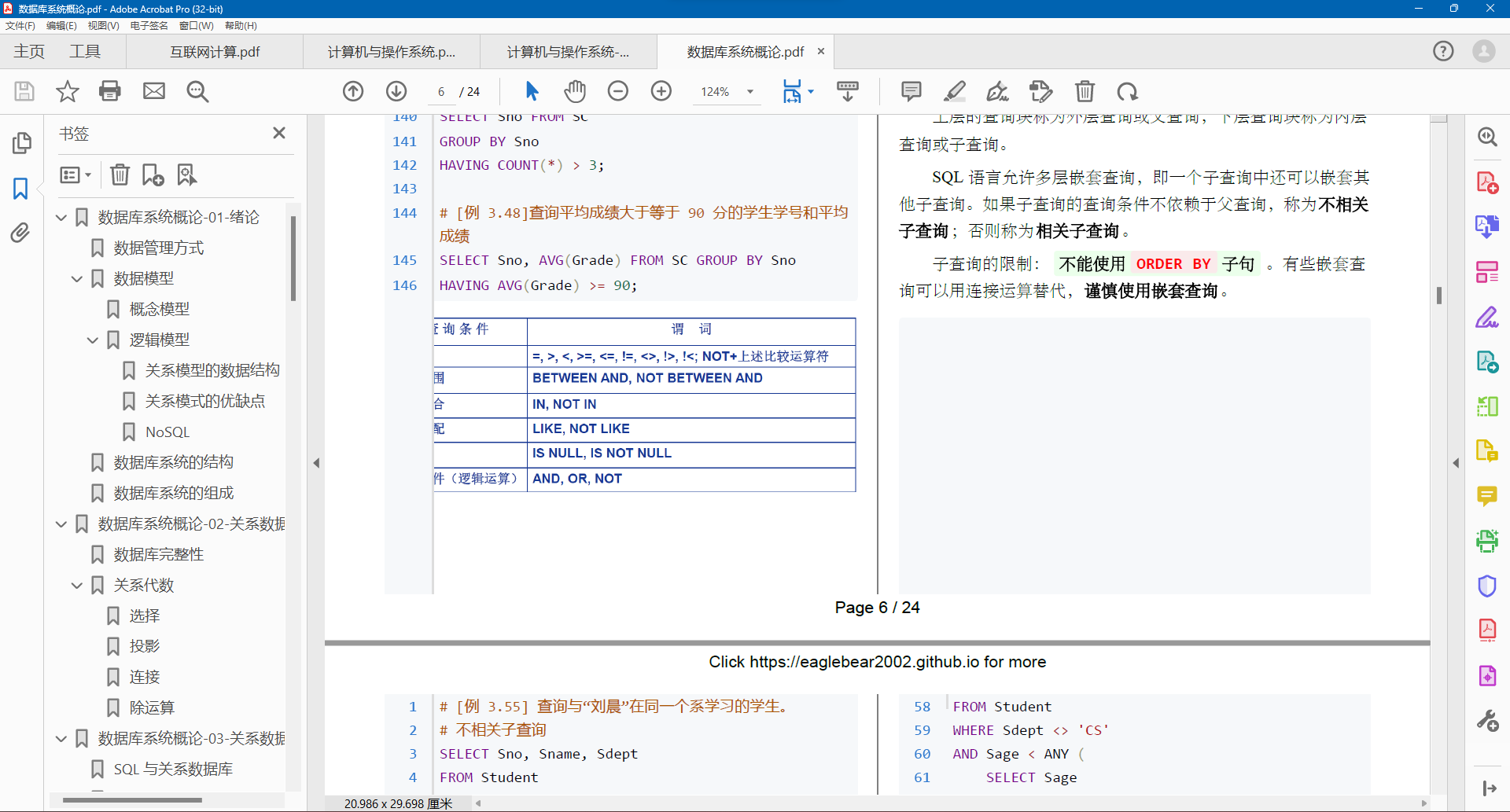
下图是一个长代码段和图片重叠的例子。该代码段总共 146 行,但代码框结束后和图片相互重叠并遮盖了部分图片。这一现象目前没有找到成因。