课程介绍
主要内容
全栈式:
- HyperText Markup Language (HTML)
- Cascading Style Sheets (CSS)
- JavaScript
- Asynchronous JavaScript and XML (Ajax)
- Nodejs
- Structured Query Language (SQL) for interacting with databases
性能优化:
- http
- 方法、理论和实践



浏览器
拥抱不确定性
十年前:微软垄断下严格限定的边界
现在:
- 宽松
- 比如响应式 web 设计、渐进渐强
- 放弃所谓绝对的解决方案……
- 不同设备,不同的浏览器,不同规格的屏幕访问
从微软独家垄断到今天百花齐放
- 第一次浏览器大战:1995 - 1999
- 后 .com 时代:2000 - 2005,IE 占据了 90% 左右的市场份额
- 今天:
- Chrome,Firefox,Opera,Safari,IE
- 移动设备的大规模增长
- 浏览器版本更新频率极快
我们现在所处的位置
可变因素:
- 屏幕分辨率
- 像素深度
- 浏览器兼容性
- 屏幕大小
- 人机交互输入框类型
浏览器
四大派系,核心是布局引擎,用以决定文档和样式如何渲染:
- 微软的 Trident,IE 的内核
- 基于开源项目 WebKit 的浏览器
- 基于 Blink 开源项目的浏览器
- 2013 从 Webkit 中派生,是最新版的 Chrome 和 Opera 的布局引擎
- Mozilla 公司的 Gecko,Firefox 的内核
JavaScript 引擎
- Chakra,IE
- SquirrelFish Extreme/Nitro,Webkit
- V8,Chrome 和 Opera:第一个在执行前将 JS 编译为原生代码的 JS 引擎
- SpiderMonkey,Firefox
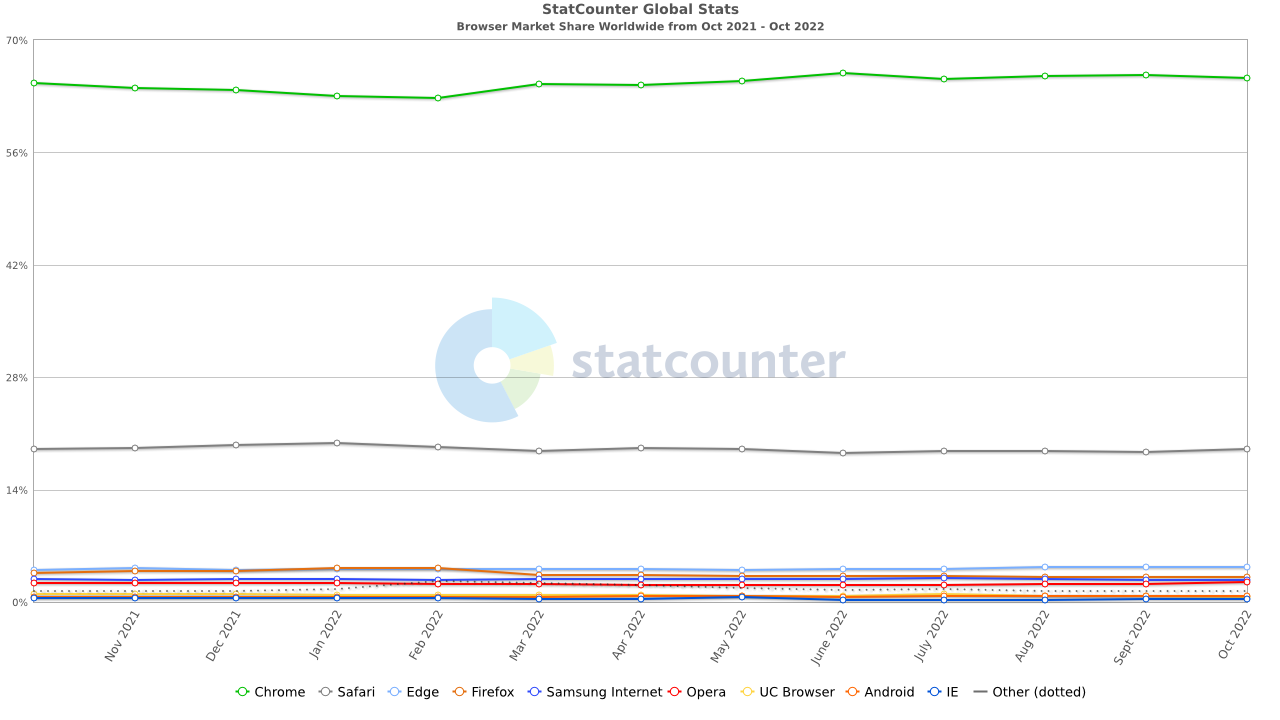
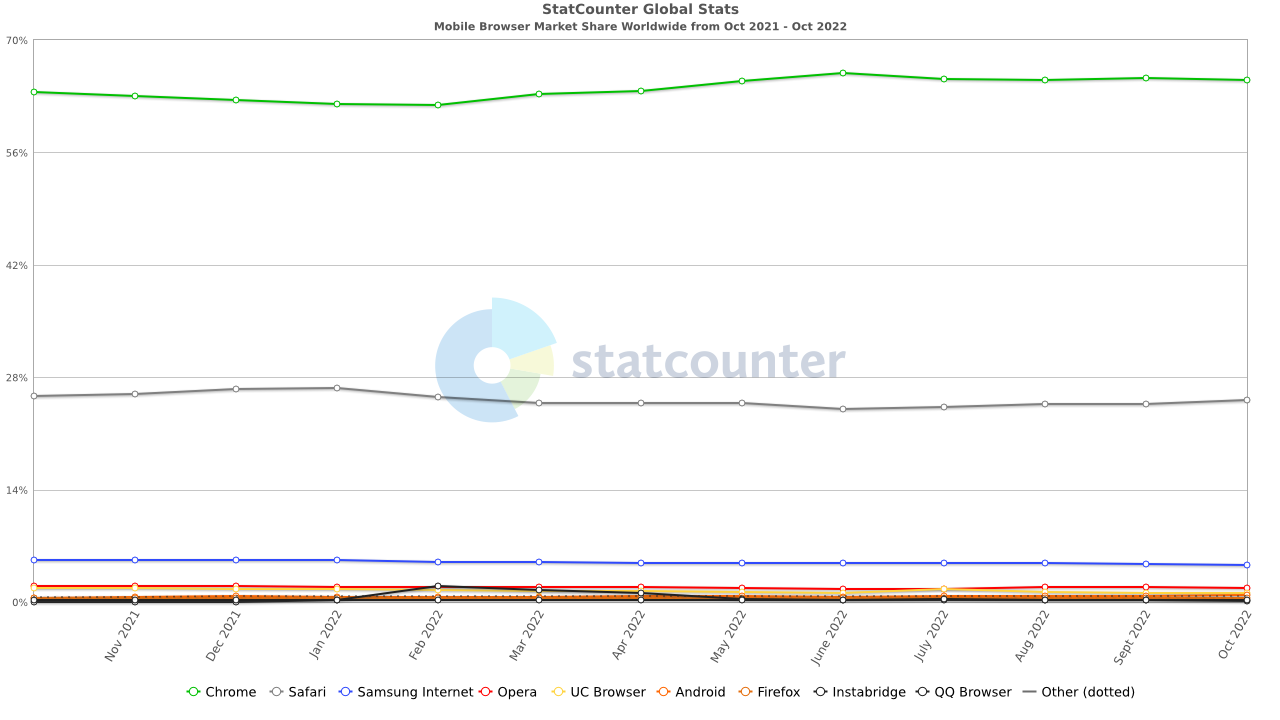
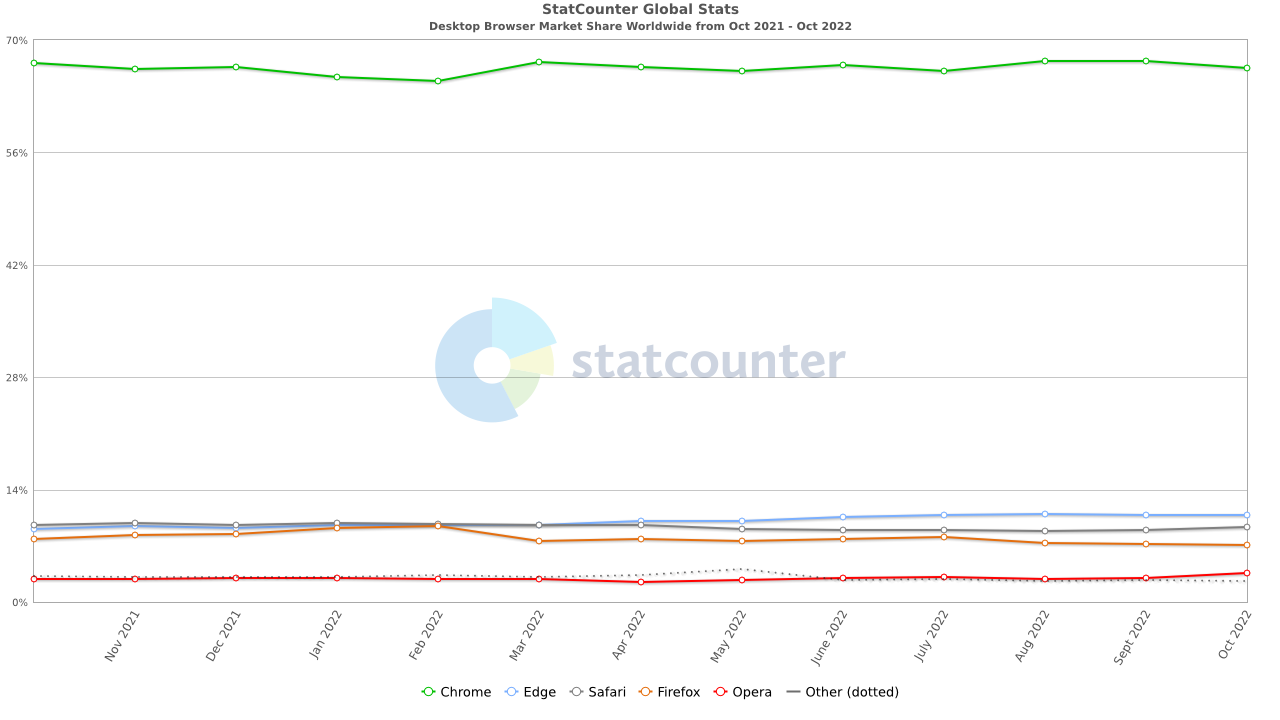
浏览器市场份额




因此,测试尽可能多的浏览器是必要。然而为特定浏览器或浏览器版本开发或写特定的代码,很少奏效。这是一个过于庞大的清单。需要考虑的是特性,特性检测。
学习资源
Recommended Text
侯策著,《前端开发核心知识进阶:从夯实基础到突破瓶颈》。电子工业出版社,2020。
Others:参见各章
电子资源
- https://devdocs.io/
- MDN Web Docs,https://developer.mozilla.org/zh-CN/
- W3C Documentation,http://www.w3.org/
- http://www.w3schools.com/
- <www.stackoverflow.com>
- https://frontendchecklist.io/
- https://scotch.io/
- Egghead
- https://frontendmasters.com/
Software
- VS code/Atom.io/Sublime Text/JetBrains WebStorm
- Chrome:开发者工具,便于调试,与标准兼容性好,Web 开发的首选浏览器。

