什么是 HTML5?
HTML 的最新稳定版本,HTML5 将 HTML 从用于构造一个文档的一个简单标记,扩展到一个完整的应用程序开发平台。除其他功能外,HTML5 还包括新元素和用于增强存储、多媒体 和硬件访问的 JavaScript APIs。
HTML5 是 W3C 与 WHATWG 合作的结果,WHATWG 指 Web Hypertext Application Technology Working Group。
HTML5 应用
- 本地数据存储
- 访问本地文件
- 本地 SQL 数据
- 缓存引用
- Javascript 工作者
- XHTMLHttpRequest 2
HTML5 优势
- 跨浏览器兼容性
- 大道至简
- 语义化
- 可用性和用户体验的改进
- 无插件范式
- 安全
- 大量用于移动应用和游戏
- 在网站抓取和索引方面,HTML5 对 SEO 友好
大道至简
- 旧路新铺
- 新的 DOCTYPE 声明
- 干净的标记和改进的代码
旧路新铺
1 | |
1 | |
1 | |
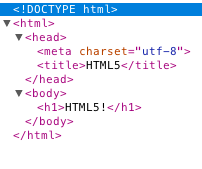
简化的 Doctype
HTML4/XHTML
- HTML 4.01 Strict
- HTML 4.01 Transitional
- HTML 4.01 Frameset
- XHTML 1.0 Strict
- XHTML 1.0 Transitional
- XHTML 1.0 Frameset
- XHTML 1.1
1 | |
1 | |
简化的字符集
1 | |
1 | |
简化的标签
1 | |

语义化
根据结构化的内容选择合适的标签:
- 有利于 SEO
- 开发维护体验好
- 用户体验更好
- 更好的可访问性,方便任何设备对代码进行解析
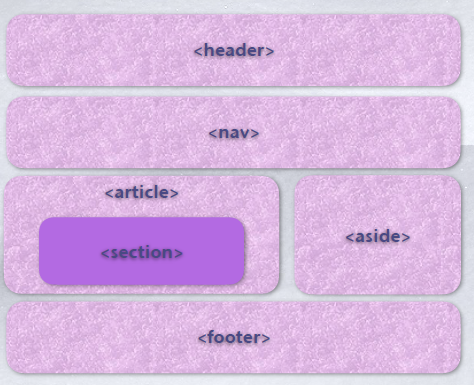
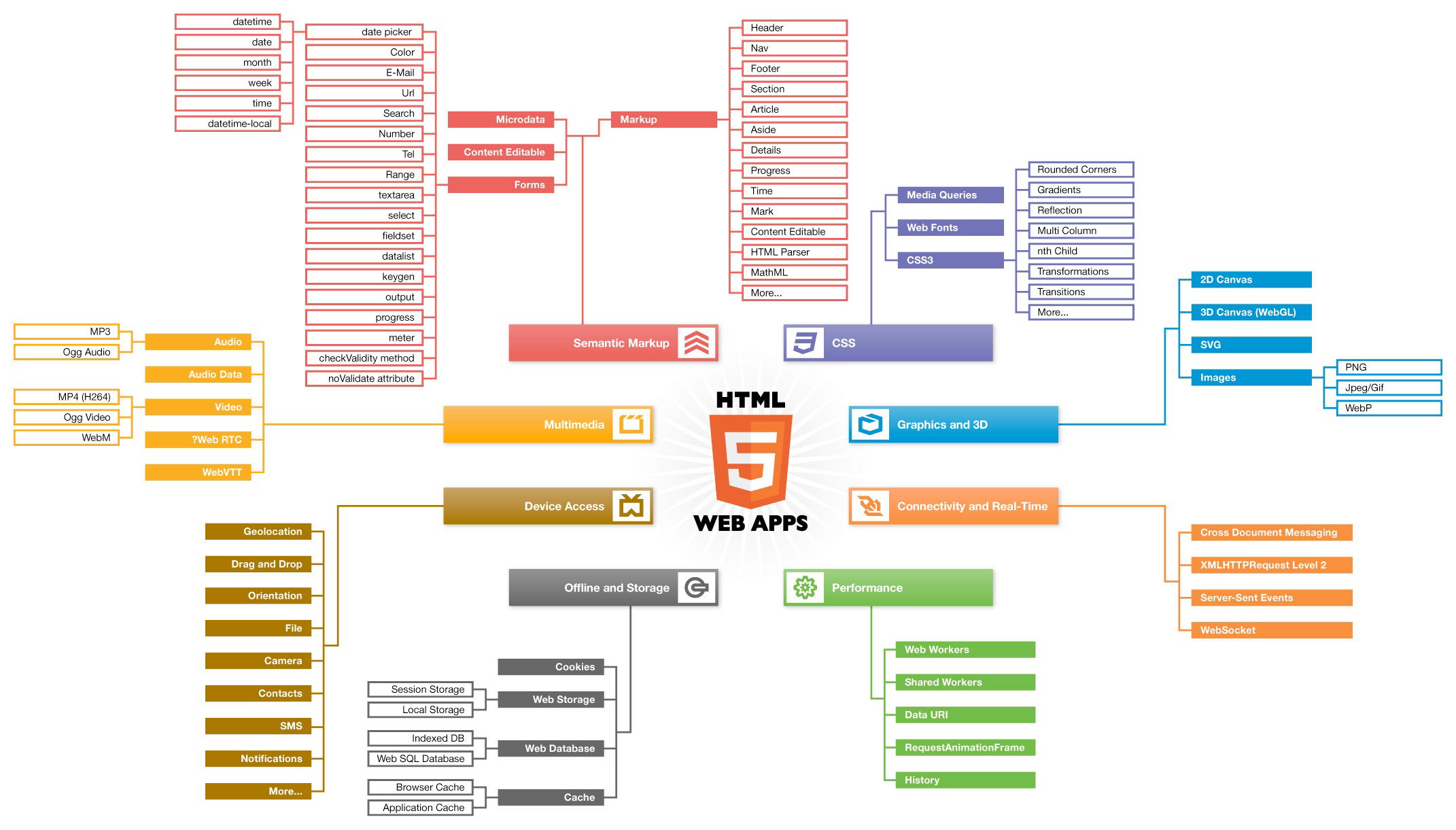
Semantic Markup

微数据
微数据是 WHATWG HTML 标准的一部分,用于在网页上的现有内容中嵌套元数据。搜索引擎,网络抓取工具和浏览器可以从网页中提取和处理微数据,并使用它为用户提供更丰富的浏览体验。
强调机器的可读性:
- SEO 优势
- 使用 Microdata 在 HTML 文档中嵌入机器可读数据
- 易于编写的语法(添加到任何元素)
- 兼容其他数据格式,如 RDF 和 JSON
微数据词汇表:
- schema.org 词汇表
- Google 丰富摘要词汇表(www.data-vocabulary.org):若要在 2021 年 1 月 29 日之后继续使用,需要将 data-vocabulary.org 标记替换为 schema.org 标记。
- WHATWG/microformats.org 词汇表
HTML5 微数据实例
1 | |
结构化数据
结果
https://search.google.com/test/rich-results
1 | |
可用性和用户体验的改进
HTML5 为 Web 开发人员提供了多项技术改进和改进的功能。使用 HTML5 代码,Web 开发人员可以轻松设计更好的应用程序和动态网站,从而带来更好的用户体验。
无障碍是一种让尽可能多的用户可以使用你的网站的做法。传统上我们认为这只与残疾人士有关,但提升网站的无障碍也可以让其他用户群体受益。比如使用移动设备的人群,那些使用低速网络连接的人群。
无障碍富网络应用 WAI-ARIA
RIA 是“Accessible Rich Internet Applications ”的缩写。它是 W3C 的 Web 无障碍推进组织(Web Accessibility Initiative / WAI)在 2014 年 3 月 20 日发布的可访问富互联网应用实现指南。 WAI-ARIA 是一个为残疾人士等提供无障碍访问动态、可交互 Web 内容的技术规范。
ARIA 提供语义,因此作者可以将用户界面上的行为和结构信息传达给辅助技术(例如屏幕阅读器)。
- https://developer.mozilla.org/zh-CN/docs/Learn/Accessibility/What_is_accessibility
- https://www.w3.org/WAI/standards-guidelines/zhhans#aria
举例
屏幕阅读器:
- 用表格布局网页,可能会读出给人造成困惑的结果,特别是如果布局复杂,并且有许多嵌套表格的话。
- 现代的布局,布局标记不再会妨碍内容的读取。它在代码大小方面也更加精简和小巧,这意味着代码更容易维护,并且用户下载的带宽更少(特别适合慢速连接的用户)。
1 | |
HTML5 无插件范式
过去,很多功能只能通过插件或者复杂的 hack(本地绘图 API、本地 socket 等)来实现,
但是在 HTML5 中提供了对这些功能的原生支持。

插件的问题
- 插件安装可能失败。
- 插件可能被禁用或者是屏蔽。
- 插件自身会成为被攻击的对象。
- 插件不容易与 HTML 文档的其他部分集成(因为插件边界、剪裁和通明度问题)
- “Whenever a Mac crashes, more often that not is because of Flash” —Steve Jobs
 |
 |
|---|
安全
跨源资源共享(CORS)使 Web 服务器允许其他域名的网页访问自己的资源
CORS 放宽了同源访问规则(Same Origin Rule),这是 Web 浏览器内置的基础安全措施之一。
移动应用和游戏
- 多设备跨平台
- 自适应网页设计
SEO
HTML 5 带有各种属性和模块,使网络爬虫可以轻松搜索你的内容并使其正确编入索引,从而提 高其在搜索引擎搜索结果页面中的排名。
HTML5 技术提供了具有广泛结构元素、语义、表单类型、新属性和媒体元素的各种功能,使数 字营销专家和开发人员更容易专注于更好的搜索引擎优化技术并推动更多的自然搜索流量。
HTML5 总览

HTML5 新功能特性
- 新元素
- 新属性
- 完全支持 CSS3
- Video 和 Audio
- 2D/3D 制图
- web 存储
- 离线浏览
- HTML5 Web SQL 数据库
- HTML5 Web Workers
- HTML5 WebSocket
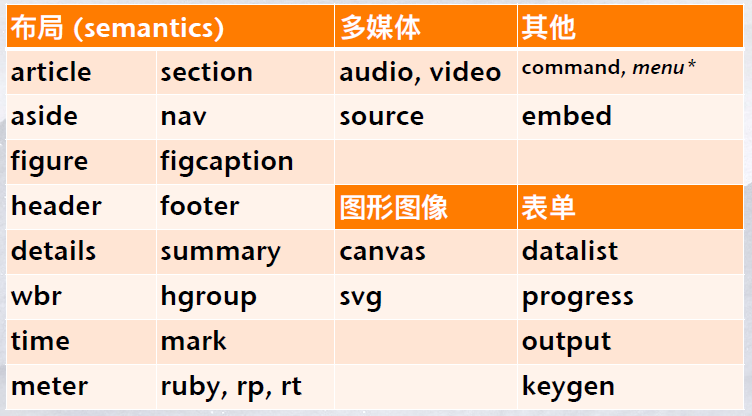
HTML5 新元素

过时的元素
- 能使用 CSS 替代的元素:basefont,center,font,tt,u
- 不再使用 frame 框架
- 只有部分浏览器支持的元素:applet,bgsound,marquee
- 其他被废除的元素:isindex,dir,rb 等
HTML5 表单
新的表单功能:
- 不需要 JavaScript,原生方式
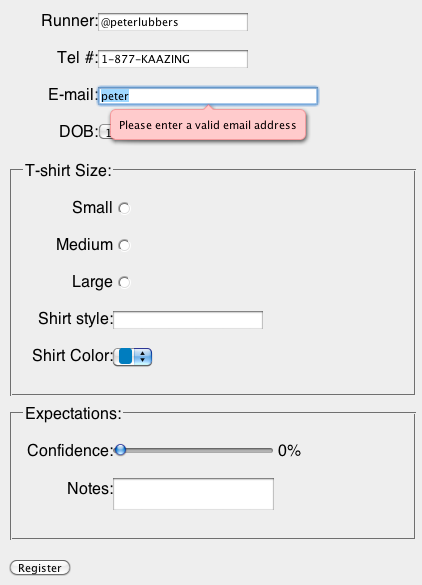
- 新的输入类型:color,datetime,email,search,tel,url
旧浏览器中新的表单控件会平滑降级:未知的输入类型被视为文本
html5 表单的核心设计理念:规范的核心是功能性动作和语义,而非外观和显示效果。好处如下:
- 促进浏览器改善用户交互方式;
- 分离了样式和语义;
- 在未来或面对专用用户输入设备时,可以根据实际情况灵活调整交互方式。
新输入类型
 |
 |
 |
|---|
HTML5 音视频
HTML5 新的媒体元素:<audio> 、<video>
原生的音视频,不需要 Javascript
- 可用 JavaScript 编程
- CSS 样式
支持各种不同的编解码器
HTML5 视频示例
1 | |
HTML5 Canvas 画布与 SVG
提供原生的绘图功能:以前只能用插件(Flash, Silverlight)
完全集成到 HTML5 文档中(DOM 的一部分)
- 可用 CSS 样式
- 可用 JavaScript 控制
用于动画、图表、图像、像素操作等
Canvas 支持 2D 和 3D(WebGL)
将影响动画图形和图表(使用库)
SVG 与 Canvas
- SVG 是一种用 XML 描述 2D 图形的语言
- Canvas 绘制 2D 图像,使用 JavaScript
- SVG 是基于 XML 的,这意味着 SVG DOM 中的每个元素都是可用的。可以为元素附加 JavaScript 事件处理程序在 SVG 中,每个绘制的形状都作为一个对象。如果 SVG 对象的属性发生了更改,浏览器可以自动重新渲染形状
- Canvas 是一个像素一个像素渲染的。在 canvas 中,一旦绘制出图形,它就会被浏览器遗忘。如果它的位置需要改变,整个场景需要重新绘制,包括可能被图形覆盖的任何对象
Canvas 与 SVG 的比较
| Canvas | SVG |
|---|---|
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理器 | 支持事件处理器 |
| 弱的文本渲染能力 | 最适合带有大型渲染区域的应用程序(比如谷歌地图) |
| 能够以 .png 或 .jpg 格式保存结果图像 | 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) |
| 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 | 不适合游戏应用 |
SVG
1 | |
HTML5 Web 存储
早前本地存储使用的是 cookie,但是 Web 存储更加的安全与快速
客户端存储数据的两个对象为:
- localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
- sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
HTML5 应用程序缓存
- 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。
- HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
- 应用程序缓存为应用带来三个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
- manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改
- 由程序来更新应用缓存
1 | |
HTML5 Web SQL 数据库
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
规范中定义的三个核心方法:
- openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
- transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
- executeSql:这个方法用于执行实际的 SQL 查询。
HTML5 Web Workers
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
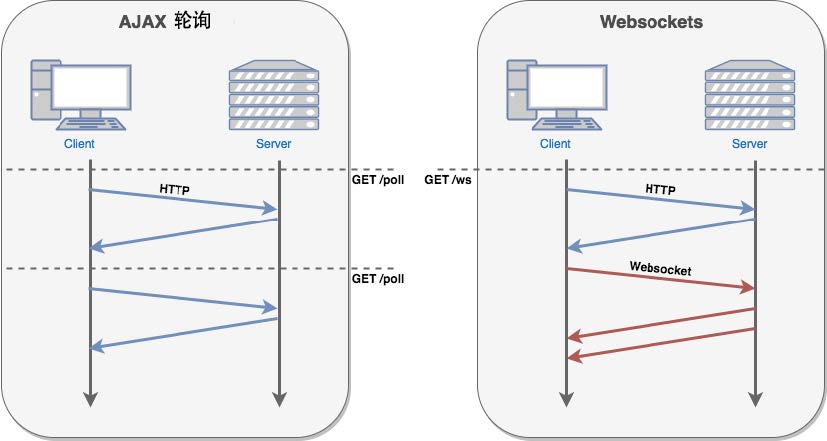
HTML5 WebSocket

特征检测
Modernizr(part of H5BP): http://www.modernizr.com
HTML5 Shiv
使用 Sjoerd Visscher 创建的 "HTML5 Enabling JavaScript", " shiv" 来解决该问题:
1 | |
1 | |
H5 相关组织
- Web Hypertext Application Technology Working Group (WHATWG): http://www.whatwg.org/specs/web-apps/current-work/
- World Wide Web Consortium (W3C): http://dev.w3.org/html5/spec/Overview.html
- Internet Engineering Task Force (IETF): http://tools.ietf.org/html/draft-hixie-thewebsocketprotocol
 |
 |
 |
|---|

