什么是 CSS
Cascading Style Sheets,层叠样式表
CSS 用于设计风格和布局。
比如,可以使用 CSS 来更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果。
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. (CSS - Wikipedia)
CSS 简史
- 1994 年提出了 CSS 的最初建议
- 1996 年 12 月 W3C 终于推出了 CSS 规范的第一版本
- 1998,W3C 发布了 CSS2
- CSS 2.1
- CSS3
CSS 优势
丰富的样式定义
灵活:易于使用和修改
简洁、清晰
多页面应用
多设备兼容性:样式表允许针对多种不同类型的设备进行优化内容。
减少开发成本与维护成本
提高页面性能
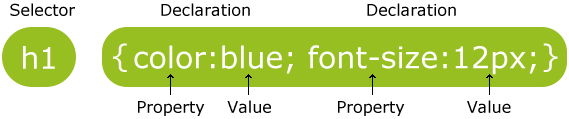
CSS 语法
CSS 语法组成
选择器
声明
属性/值

选择器
- id 选择器
- class 选择器
- 标签选择器
- 属性选择器
- 伪类选择器
- 伪元素选择器
- 组合选择器
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
- HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#”来定义。
- 下面的样式规则将应用于有属性
id="para1"的元素:
1 | |
类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于 id 选择器,class 可以在多个元素中使用
class 选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点 . 号显示在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
1 | |
标签选择器
1 | |
属性选择器
1 | |
Hello world
伪类选择器
CSS 伪类是用来添加一些选择器的特殊效果。
1 | |
伪元素选择器
1 | |
你可以使用 first-line 伪元素向文本的首行设置特殊样式。
CSS 组合选择符
- 后代选择器(以空格分隔)
- 子元素选择器(以大于号分隔)
- 相邻兄弟选择器(以加号分隔)
- 普通兄弟选择器(以破折号分隔)
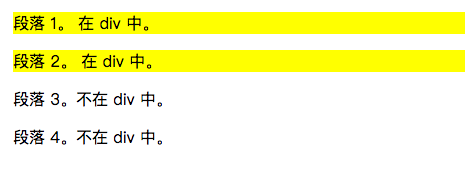
后代选择符
1 | |
1 | |
1 | |

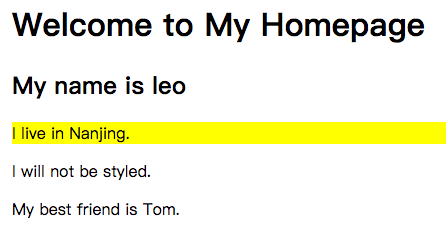
子元素选择器
1 | |
1 | |

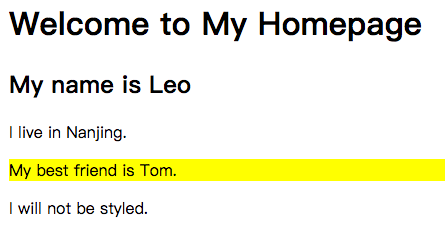
相邻兄弟选择器
1 | |
1 | |

后续兄弟选择器
1 | |
1 | |

注释
例如:
1 | |
层叠排序
层叠样式表
用来解决样式说明冲突的整个排序过程称为层叠。
- 浏览器缺省样式
- 内联样式
- 嵌入样式表
- 外部样式表
外部样式表
链接方式:指的是使用 HTML 头部的 <link> 标签引入外部的 CSS 文件。
1 | |
导入方式:指的是使用 CSS 规则引入外部 CSS 文件。
1 | |
比较:
- link 属于 HTML,通过
<link>标签中的 href 属性来引入外部文件,而@import属于 CSS,所以导入语句应写在 CSS 中,要注意的是导入语句应写在样式表的开头,否则无法正确导入外部文件; @import是 CSS2.1 才出现的概念,所以如果浏览器版本较低,无法正确导入外部样式文件;- 当 HTML 文件被加载时,link 引用的文件会同时被加载,而
@import引用的文件则会等页面全部下载完毕再被加载; - 使用 DOM 控制样式时的差别。
嵌入的样式表
嵌入方式指的是在 HTML 头部中的 <style> 标签下书写 CSS 代码。
例如:
1 | |
内联样式
内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS。
例如:
1 | |
CSS 如何用于网页
- Web 开发人员很少使用内联 CSS。因为不喜欢把内容和呈现混合在一起,而且它效率不高,因为必须为每个组件单独声明样式。
- 嵌入和外部样式表更受欢迎,因为可以用一条规则设置多个元素的样式。
- 外部样式表是最好的,因为允许将所有样式信息保存在一个单独的文件中。然后,可以修改网站的样式,它将更新网站中的所有页面。
样式冲突
嵌入的样式表对于 h3 选择器具有以下属性:
1 | |
外部样式表有如下属性:
1 | |
浏览器缺省设置为:
1 | |
<h3> 的最终样式将如何?afa
1 | |
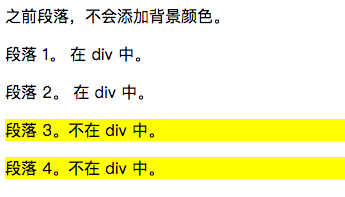
继承
1 | |
1 | |

1 | |

- 当元素的一个继承属性(inherited property)没有指定值时,则取父元素的同属性的计算值
- 不是所有的属性都被继承(注意上面 link 的颜色)
CSS 声明的源
CSS 声明可以有不同的来源:
- 用户代理:浏览器会有一个基本的样式表来给任何网页设置默认样式。这些样式统称用户代理样式。一些浏览器通过使用真正的样式表,而其他则通过代码模拟,但无论是哪种情形都应是不可被检测的。而且部分浏览器允许用户修改用户代理样式。尽管 HTML 标准对用户代理样式做了诸多限制,浏览器仍大有可为,具体表现在不同浏览器间会存在重大的差异。为了减轻开发成本以及降低样式表运行所需的基本环境,网页开发者通常会使用一个 CSS reset 样式表,强制将常见的属性值转为确定状态。
- 网页作者,可以定义文档的样式,这是最常见的样式表。大多数情况下此类型样式表会定义多个,它们构成网站的视觉和体验,即主题。
- 用户,作为浏览器的用户,可以使用自定义样式表定制使用体验。
层叠顺序
层叠算法决定如何找出要应用到每个文档元素的每个属性上的值。
- 首先过滤来自不同源的全部规则,并保留要应用到指定元素上的那些规则。这意味着这些规则的选择器匹配指定元素,同时也是一个合适的
@规则(at—rule)的一部分。 - 其次,它依据重要性对这些规则进行排序。即是指,规则后面是否跟随着
!important以及规则的来源。层叠是按升序排列的,这意味着来着用户自定义样式表的!important值比用户代理样式表的普通值优先级高: - 假如层叠顺序相等,则使用哪个值取决于优先级。
根据来源和重要程度排序
相互冲突的声明将按以下顺序应用,后一种声明将覆盖前一种声明:
- 用户代理样式表中的声明(例如,浏览器的默认样式,在没有设置其他样式时使用)。
- 用户样式表中的常规声明(由用户设置的自定义样式)。
- 作者样式表中的常规声明(这些是我们 web 开发人员设置的样式)。
- 作者样式表中的
!important声明 - 用户样式表中的
!important声明 - 用户代理样式表中的
!important声明
优先级(specificity)
优先级就是分配给指定的 CSS 声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
而当优先级与多个 CSS 声明中任意一个声明的优先级相等的时候, CSS 中最后的那个声明将会被应用到元素上。
当同一个元素有多个声明的时候,优先级才会有意义给元素添加的内联样式(例如,style="font-weight:bold")总会覆盖外部样式表的任何样式,因此可看作是具有最高的优先级。
优先级的计算
- 如果声明来自一个
'style'属性而不是一条选择器样式规则,算 1,否则就是 0(=a)(HTML 中,一个元素的'style'属性值是样式表规则,这些属性没有选择器,所以 a=1,b=0,c=0,d=0) - 计算选择器中 ID 属性的数量(=b)
- 计算选择器中其它属性和伪类的数量(=c)
- 计算选择器中元素名和伪元素的数量(=d)
- 4 个数连起来 a-b-c-d 表示优先级
例子 1
1 | |
1 | |
!important 例子
1 | |
1 | |
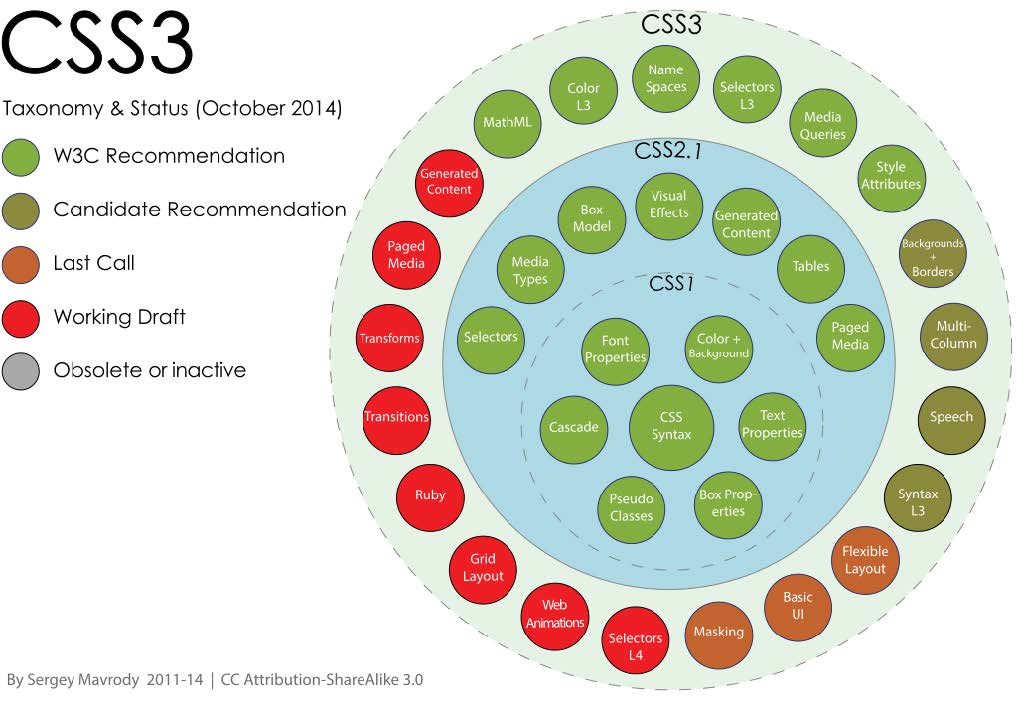
CSS3

CSS3 规范的一个新特点是被分为若干个相互独立的模块。
- 一方面分成若干较小的模块较利于规范及时更新和发布,及时调整模块的内容,这些模块独立实现和发布,也为日后 CSS 的扩展奠定了基础。
- 另外一方面,由于受支持设备和浏览器厂商的限制,设备或者厂商可以有选择的支持一部分模块,支持 CSS3 的一个子集,这样有利于 CSS3 的推广。
CSS3 的新特征
很多:圆角效果、图形化边界、块阴影与文字阴影、使用 RGBA 实现透明效果、渐变效果、使用 @Font—Face 实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。
CSS 圆角
1 | |

CSS Sprites 图像精灵
图像精灵是单个图像中包含的图像集合。
优点:
- 包含许多图像的网页可能需要很长时间才能加载,同时会生成多个服务器请求。
- 使用图像精灵将减少服务器请求的数量并节约带宽。
- 解决了网页设计师在图片命名上的困扰
- 更换风格方便
缺点:
- 维护麻烦
- 图片合并费时费力
https://www.w3school.com.cn/css/css_image_sprites.asp
CSS 渐变
1 | |

网络字体
1 | |


