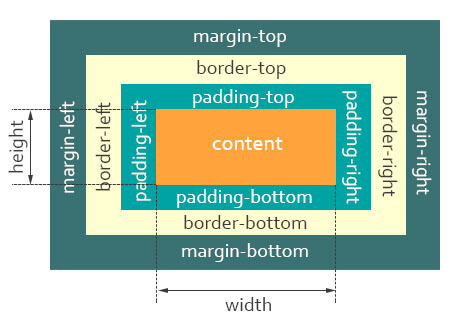
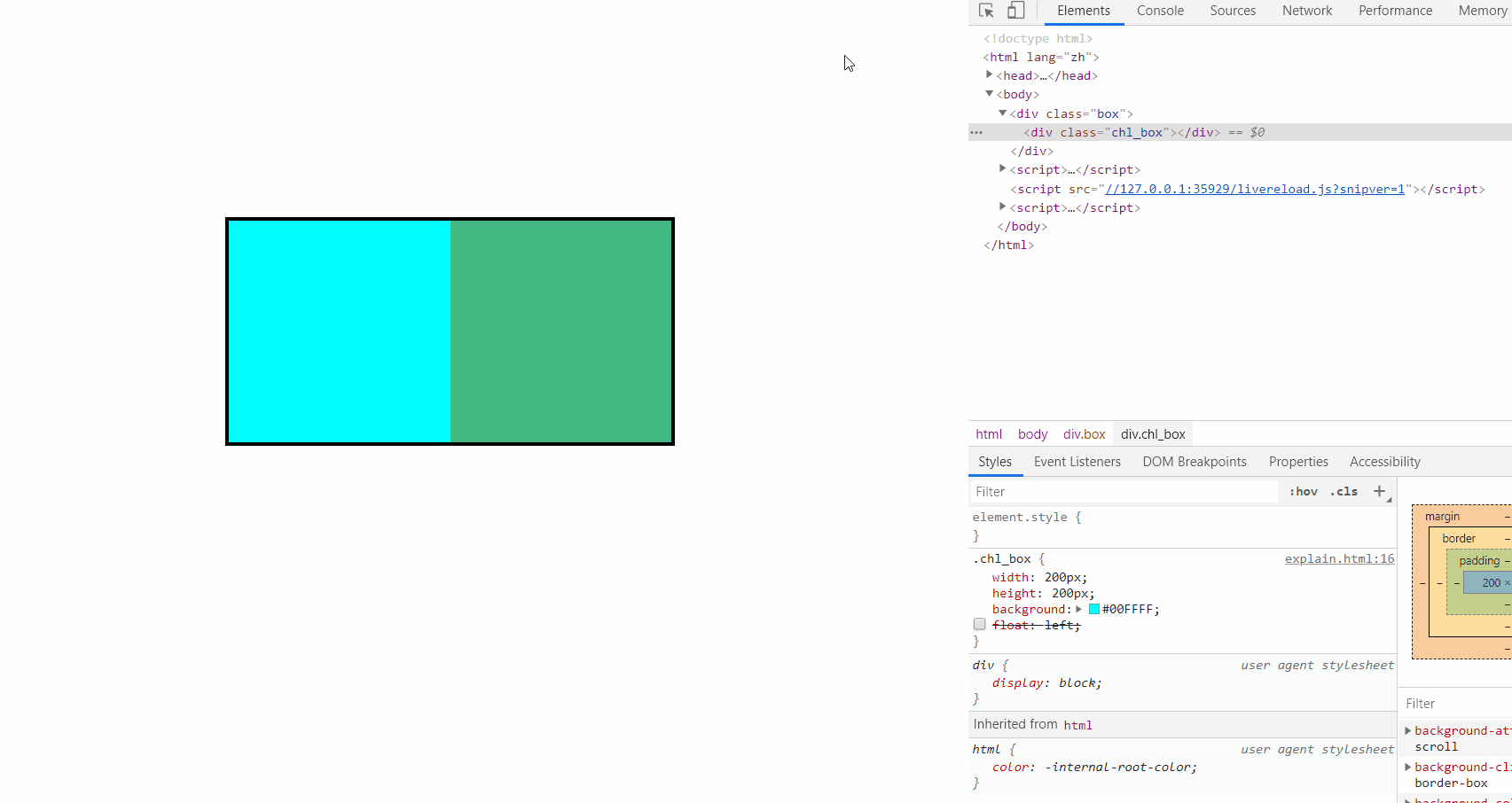
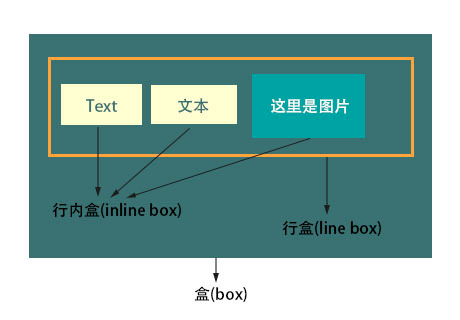
盒模型

元素的宽度和高度
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
1 | |
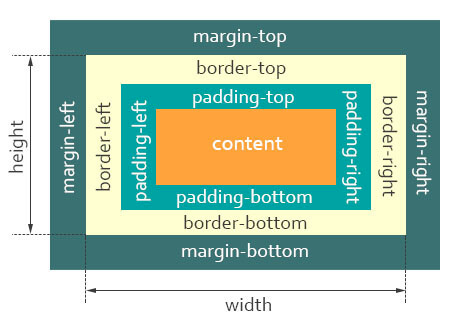
IE 怪异盒模型

盒模型

Position
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。这个功能非常强大,用户代理对 CSS2 中定位的支持远胜于对其它方面的支持。
CSS position 属性用于指定一个元素在文档中的定位方式
- static
- relative
- fixed
- absolute
- sticky
页面正常流

默认布局
默认的,一个块级元素的内容宽度是其父元素的 100%,其高度与其内容高度一致。内联元素的 height width 与内容一致。你无法设置内联元素的 height width ——它们就那样置于块级元素的内容里。如果你想控制内联元素的尺寸,你需要为元素设置display:block(或者,display:inline-block,混合了 inline 和 block 的特性);
正常布局流是一套在浏览器视口内放置、组织元素的系统。默认的,块级元素按块流向布置,即基于其父元素的书写顺序(默认值:horizontal-tb)。每个块级元素会在上一个元素下面另起一行,它们会被设置好的 margin 分隔。以英语为例,或者其他的水平书写、自上而下模式里,块级元素被垂直组织的。内联元素的表现有所不同——它们不会另起一行;只要在其父级块级元素的宽度内有足够的空间,它们与其他内联元素、相邻的文本内容(或者被包裹的)被安排在同一行。如果空间不够,溢出的文本或元素将移到新的一行。
如果两个相邻的元素都设置了 margin 并且两个 margin 有重叠,那么更大的设置会被保留,小的则会消失———这被称为外边距叠加。

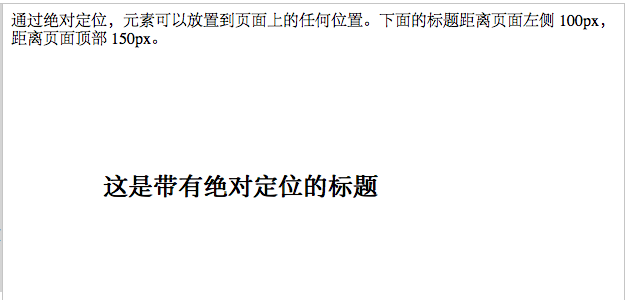
Absolute
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
1 | |
1 | |

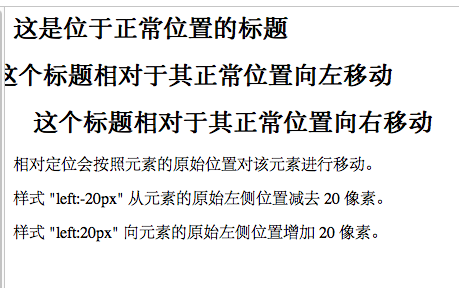
Relative
position: relative; 的元素相对于其正常位置进行定位。
1 | |

fixed
position:fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。top、right、bottom 和 left 属性用于定位此元素。
1 | |
static
HTML 元素默认情况下的定位方式为 static(静态)。
静态定位的元素不受 top、bottom、left 和 right 属性的影响。
position:static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位。
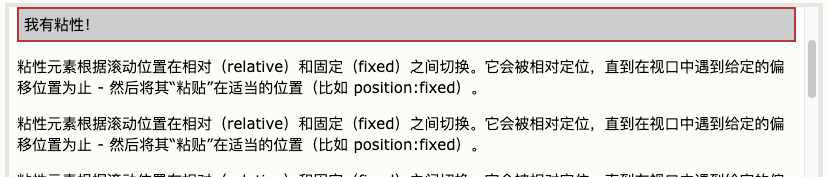
sticky
position:sticky; 的元素根据用户的滚动位置进行定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止—然后将其“粘贴”在适当的位置(比如 position:fixed)

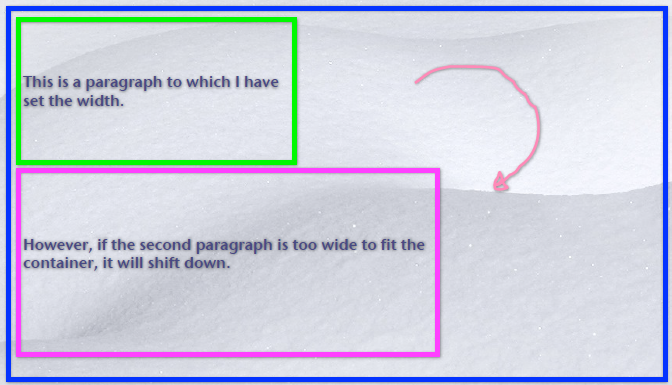
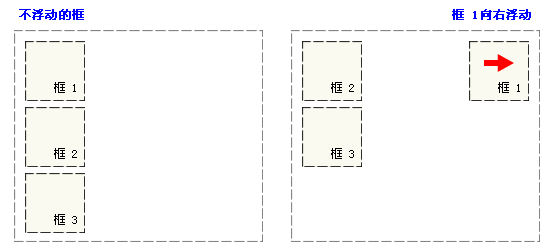
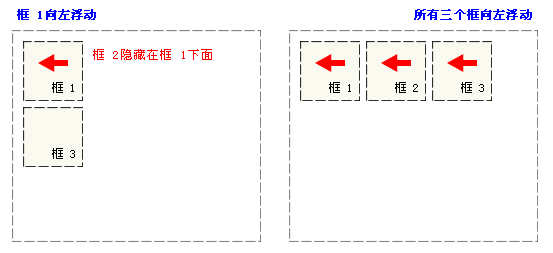
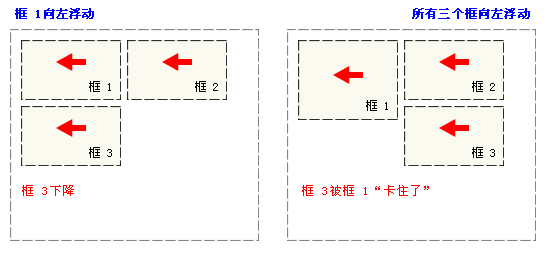
float
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。



Formatting Context
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block Formatting Context(简称 BFC)和 Inline formatting context(简称 IFC)。
BFC 是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个 BFC 中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
BFC
定义:BFC(Block formatting context)直译为“块级格式化上下文”。它是一个独立的渲染区域,只有 Block—level box 参与,它规定了内部的 Block-level Box 如何布局,并且与这个区域外部毫不相干。
BFC 的形成
下列方式会创建块格式化上下文:
- 根元素(
<html>) - 浮动元素(float 值不为 none)
- 绝对定位元素(position 值为 absolute 或 fixed)
- 行内块元素(display 值为 inline-block)
- 表格单元格(display 值为 table-cell,HTML 表格单元格默认值)
- 表格标题(display 值为 table-caption,HTML 表格标题默认值)
- 匿名表格单元格元素(display 值为 table、table-row、table-row-group、table-header-group、table-footer- group(分别是 HTML table、tr、tbody、thead、tfoot 的默认值)或 inline-table)
- overflow 值不为 visible、clip 的块元素
- display 值为 flow-root 的元素
- contain 值为 layout、content 或 paint 的元素
- 弹性元素(display 值为 flex 或 inline-flex 元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器
- 网格元素(display 值为 grid 或 inline-grid 元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器
- 多列容器(column-count 或 column-width(en-US)值不为 auto,包括 column-count 为 1)
- column-span 值为 all 的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中(规范变更,Chromebug)
BFC 的布局规则
内部的 Box 会在垂直方向,一个接一个地放置。
Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠。
每个盒子(块盒与行盒)的 margin box 的左边,与包含块 border box 的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC 的区域不会与 float box 重叠。
BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算 BFC 的高度时,浮动元素也参与计算。
格式化上下文影响布局
通常,我们会为定位和清除浮动创建新的 BFC,而不是更改布局,因为它将:
- 包含内部浮动
- 排除外部浮动
- 阻止外边距重叠
高度塌陷
当父元素未设置高度时,所有子元素浮动后,造成子元素脱离文档流进而无法把父元素撑开,父元素高度为

IFC
当多个内联(块级)元素排列在一起的时候就会形成一个 IFC,之间不能穿插有块级元素,否则会被切割成多个 IFC。
IFC 的影响
IFC 对布局产生的影响主要有以下三个方面:
- 一个 IFC 内的元素都是水平排列的。
- 横向的 margin、border、padding 属性对于这些元素都是有效的。
- 垂直方向可以调整对齐方式。

复杂的 div 嵌套
代码复杂度高,网页加载速度慢


现在……
- 不同平台:Windows,Mac,Linux,iOS,Android,WebOS,Chrome OS
- 大量的设备
- 不同的分辨率
- 横屏与竖屏
- 智能设备快速增长
- 云计算、浏览器是未来
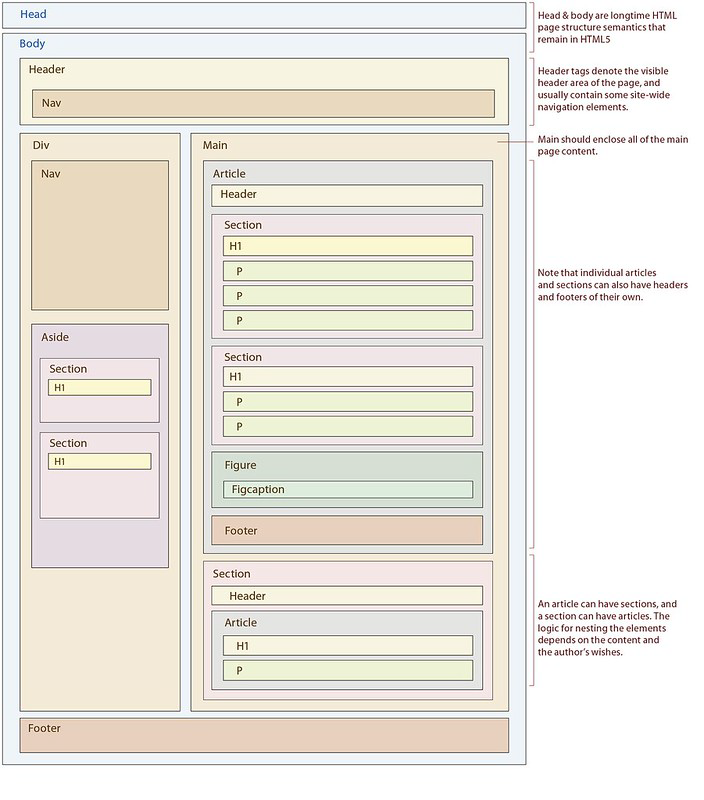
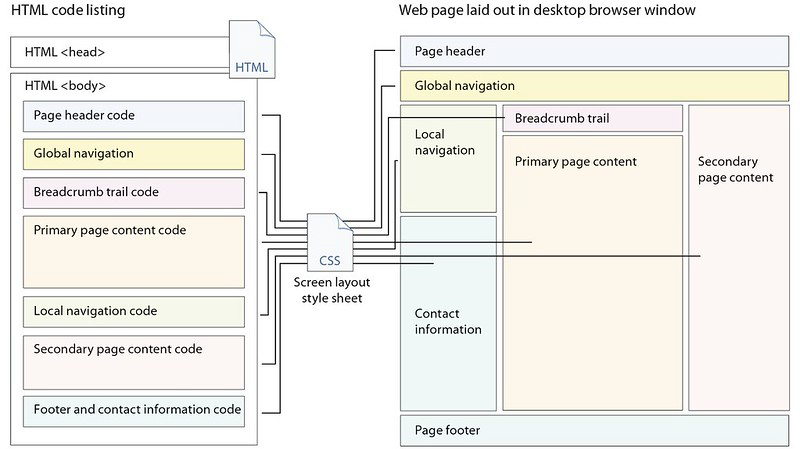
CSS 布局

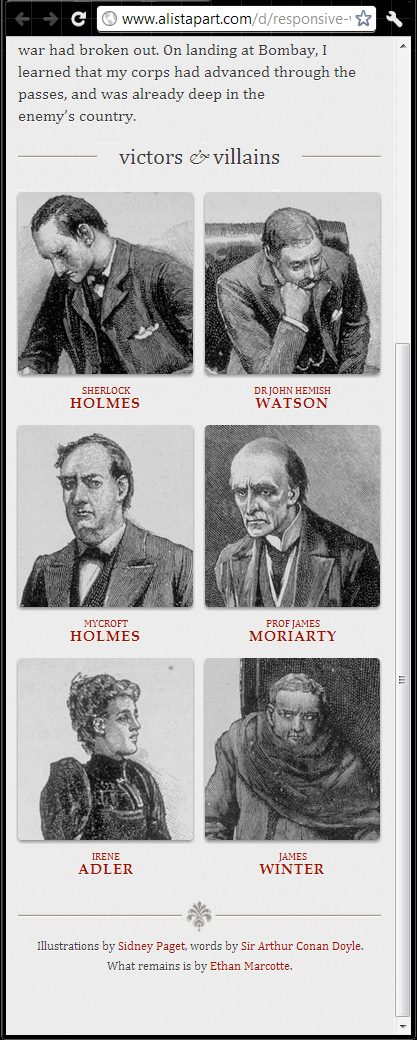
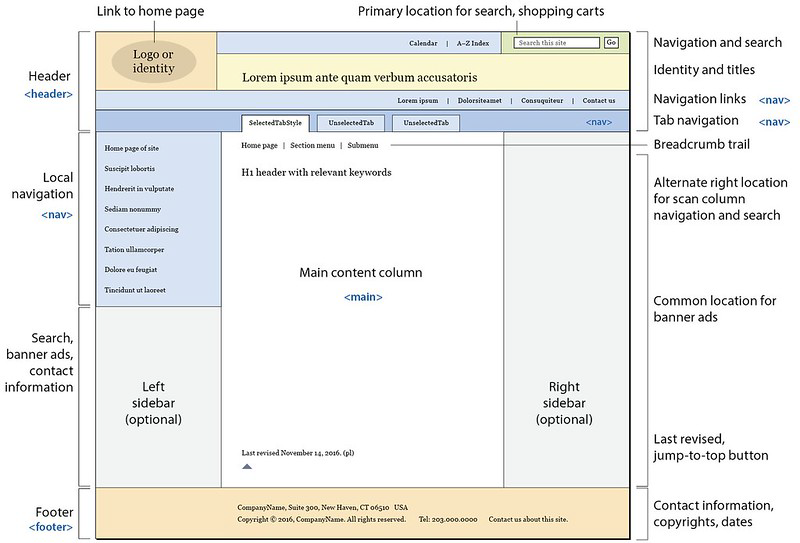
最佳可访问性和可读性
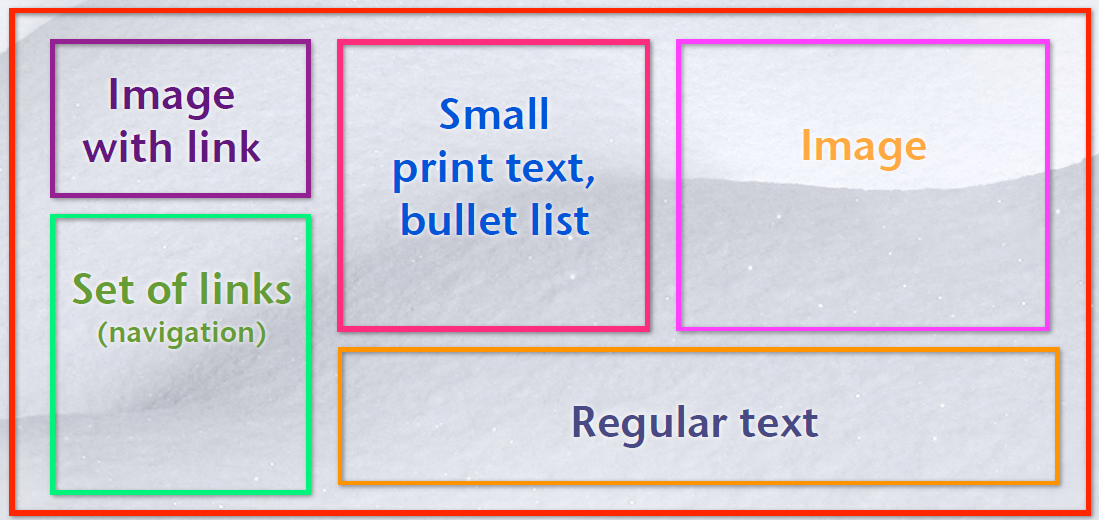
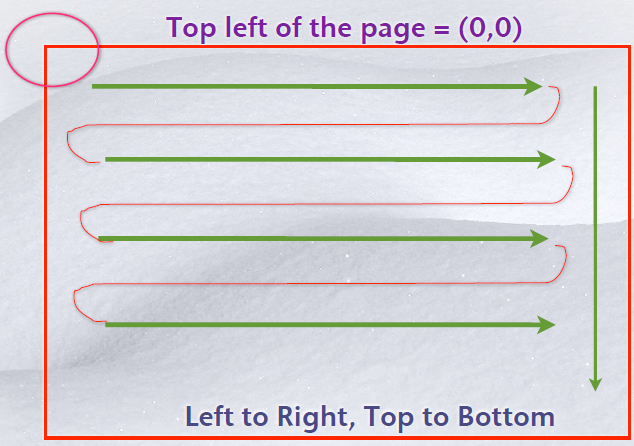
编码时保持良好的 html 源码顺序非常重要,原因:
- 网站技术故障时不能正确显示 css 样式,或移动和无线网络环境下,带宽有限,导致浏览器中出现没有样式的 HTML。
- 资源顺序对网站的可访问性起着重要作用,因为对于盲人用户,当代码有一定的逻辑顺序时,能够快速跳过页眉和导航区域,直达页面的主要内容。
- 确保网站的主导航链接和主要网页内容在资源排序中排在最前面,这样可以帮助搜索引擎优化。

 |
 |
|---|
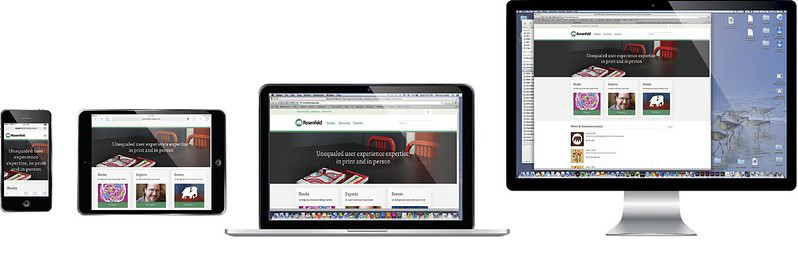
响应式 Web 设计(Responsive Web Design)
自适应网页设计(英语:Responsive web design,通常缩写为 RWD)是一种网页设计方法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他移动产品设备)上阅读和导航,同时减少缩放、平移和滚动。
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience-easy reading and navigation with a minimum of resizing, panning,and scrolling-across a wide range of devices (from mobile phones to desktop computer monitors).
--Ethan Marcotte
响应式布局
曾经流行,不再是必不可少,原因:
- 公司研发人员越来越充足,可以在 pc 端和移动端实现两套布局,分项目进行维护。
- 响应式布局在适配上越来越简单。
仍有存在的价值:
- 移动端碎片化的现象将会无限期存在
- 前端也必然进入物联网领域,任何设备界面的响应布局都将会成为关键挑战。
- 响应式布局是 CSS 逐步发展中的一环,体现了 CSS 的灵活性。
优势
网站可用性得到提升,同时与移动优先设计以及内容策略能够非常好的融合在一起。
简化服务器端
更容易维护
只提供一个入口给搜索引擎
能够支持未知设备
缺点
性能:
- 兼容各种设备工作量大,效率低下
- 代码累赘,会出现隐藏无用的元素,加载时间加长
限制应用的复杂性
- 折衷性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
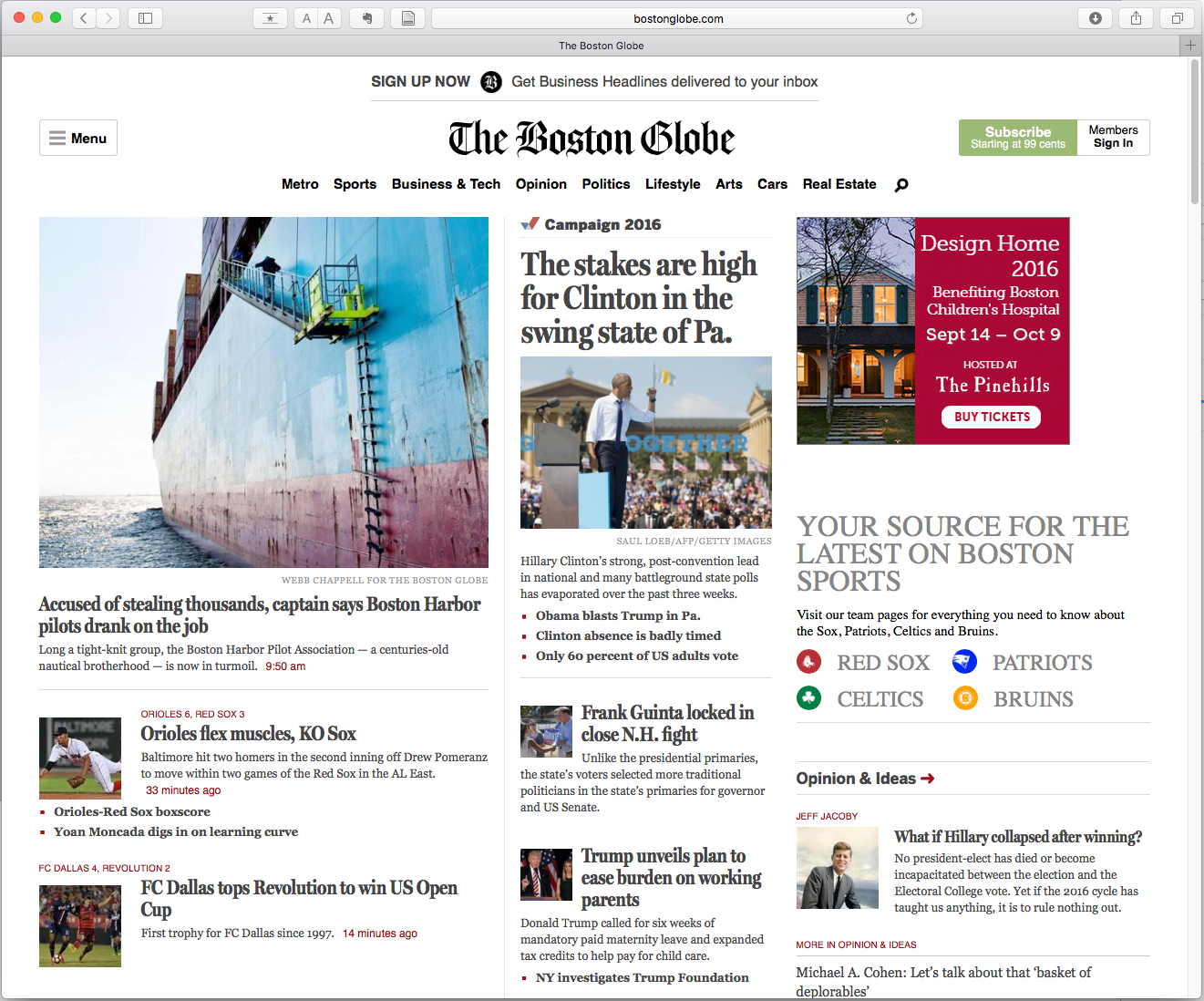
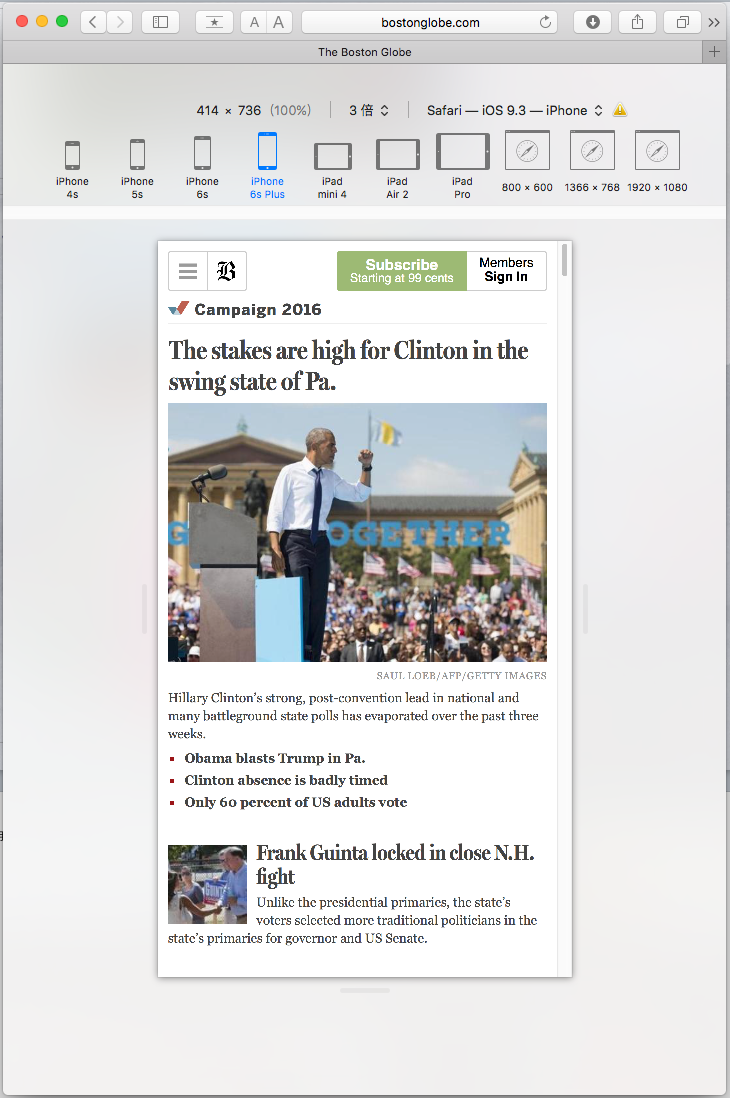
响应式网页设计
围绕着三个概念建立:
- 流畅或灵活的页面布局,根据浏览器窗口大小成比例缩放。
- 灵活、比例适中的图像和视听媒体。
- 使用 CSS3 媒体查询(media query),确定浏览器屏幕的宽度并作出相应的调整。
流式布局和比例度量
页面固定宽度布局: 几年前流行
复杂页面布局中,有助于用户更好地了解页面上的信息。尺寸固定,不能适应当今屏幕大小各异的互联网世界。不设定为一个固定宽度

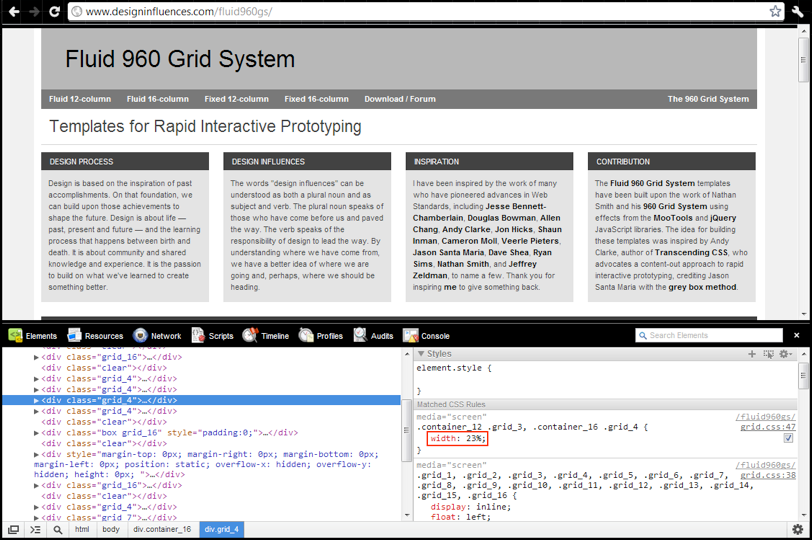
流体表格(Fluid Grid)
流体表格将页面栅格化,使用 em 相对单位取代 px 绝对单位
https://alistapart.com/article/fluidgrids/

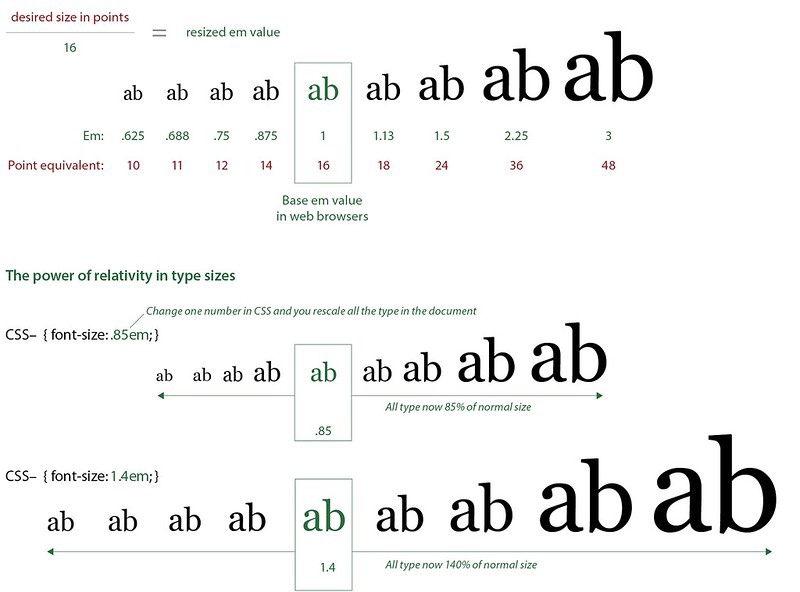
em 排版尺寸
单纯成比例的流式布局并不能完全解决屏幕尺寸问题,因为在小屏幕上页面布局可能会被压扁,而在大屏幕上会被拉伸变形。
使用 em 排版尺寸就非常重要,原因:
- 当设备屏幕上的排版太大或太小时,用户都可以很容易地进行调整,这对于有视力障碍的用户来说是一个重要的可访问特性。
- 在 CSS 控制下,相对类型的大小可以很容易地缩放,在
<html>或<body>标签中使用font-size元素,就可以很容易地对整个页面排版尺寸进行缩放。通过调整 em 的值,可以立刻放大或缩小页面上的所有排版,这在响应式设计中是一种非常有用的功能,可以快速缩放页面排版,以轻松匹配整个屏幕尺寸和分辨率。
使用 em 尺寸

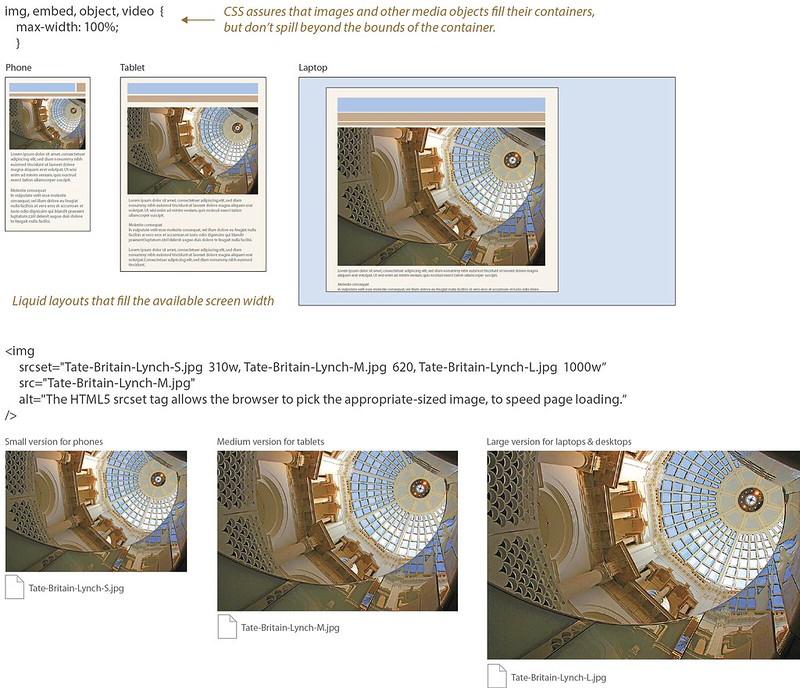
比例图像和媒体

HTML5 <picture> 元素
picture 元素允许我们在不同的设备上显示不同的图片,一般用于响应式。
HTML5 引入了<picture>元素,该元素可以让图片资源的调整更加灵活。
<picture> 元素零或多个 <source> 元素和一个 <img> 元素, 每个 <source> 元素匹配不同的设备并引用不同的图像源,如果没有匹配的,就选择 <img> 元素的 src 属性中的 url。
1 | |
流体图片(Liquid Image)
图片是否传达了应该放在 alt 属性中的文本信息?
是否想要确保图像总是打印出来,因为没有它打印输出就没有意义或不完整?
是否需要链接图片?
如果以上任何一个问题的答案是肯定的,那么图像就是内容,应该保存在 (X)HTML 中。


CSS3 media query
有条件地检测用户显示屏的各个方面,然后根据这些条件有选择地加载出样式表,并提供最合适的布局、排版和图形。
媒体查询可用于检测很多事情:
- viewport(视窗)的宽度与高度
- 设备的宽度与高度
- 朝向(智能手机横屏,竖屏)
- DPI 分辨率
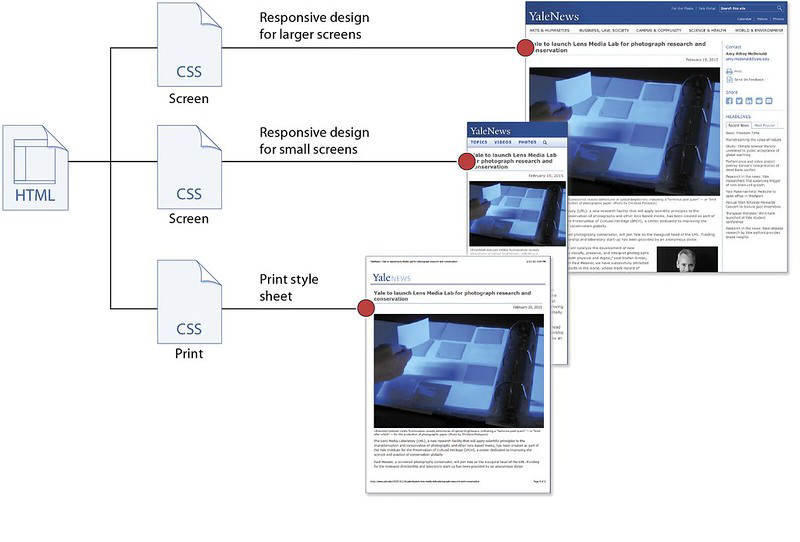
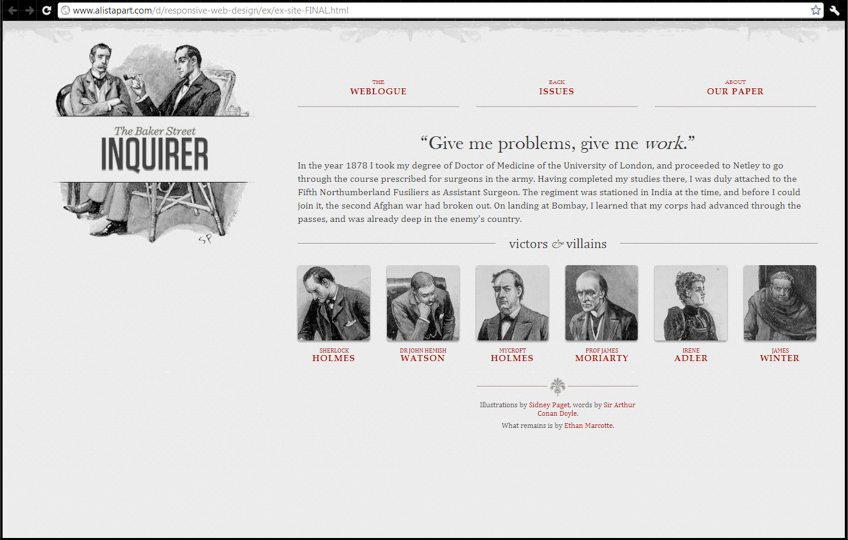
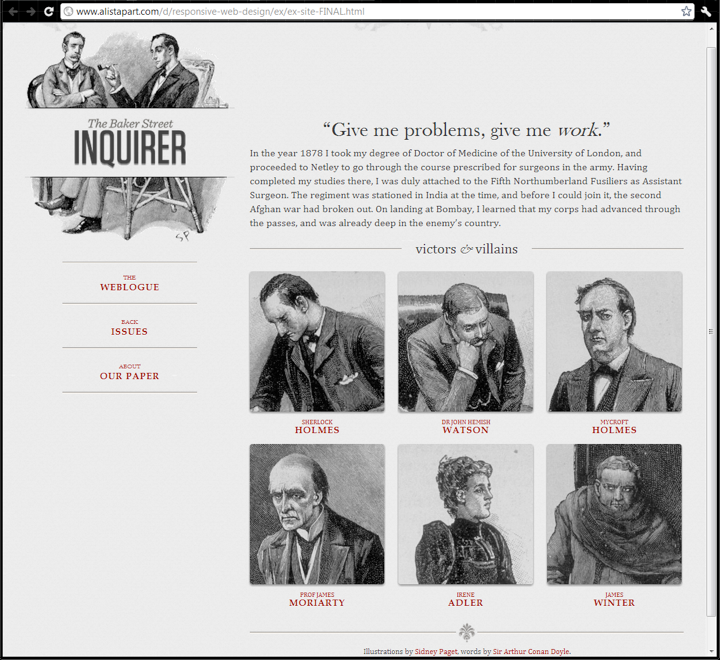
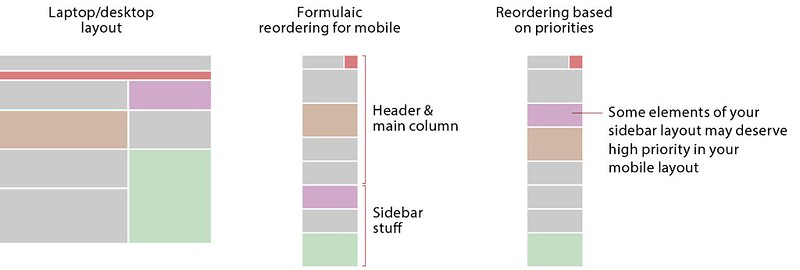
独特布局
响应式设计不仅仅是拉伸和缩小页面布局,而是要将内容和导航的独特布局以最好的方式显示到各种尺寸的屏幕上。
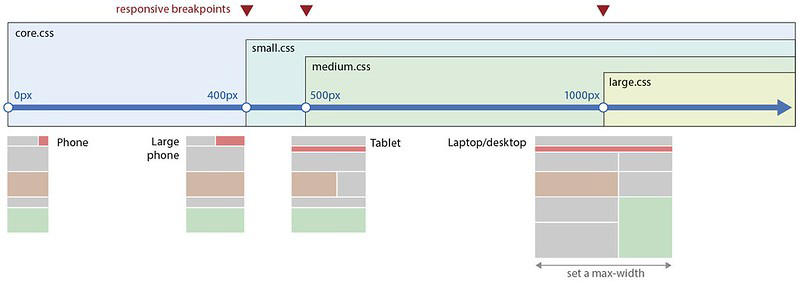
大部分响应式设计会使用至少三种不同的布局样式表。

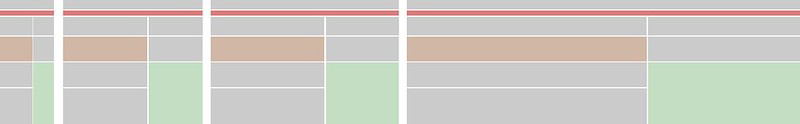
断点测量示例

Css3 media queries
1 | |
 |
 |
 |
|---|
移动优先
优先内容和功能:
优先显示最重要的内容和功能,如果空间允许,再逐步加入次要内容和功能。

移动优先的好处
通用访问:
- 只要移动端做的好,即使用户使用的是旧版本浏览器、没有 Javascript 或者关闭了 Javascript 的浏览器,或为视力残障人士设计的读屏浏览器,也能看到一个拥有基本功能的网站。
- 移动优先是渐进将强理念的良好范例,所有用户都能访问核心内容和功能。不存在不能访问的情况。
渐进渐强基本理念是首先基于一个具有广泛兼容性的核心方案,创建一个基线版本,然后再根据可能用到的浏览器的特性,慢慢添加一些特性和功能。
最佳实践
- 使用有效的,广泛支持的 HTML5 和 CSS3 来构建你的站点。
- 利用 HTML5 新语义元素和 ARIA 为内容添加意义、可访问性和搜索可见性。
- 在布局和排版中使用比例度量,如百分比和 em。
- 根据用户的需求、观看设备的可能范围以及特定内容的性质,计算响应断点并使用媒体查询。
- 使用移动优先的方法,建立最小和最基本的体验。
- 根据屏幕空间、带宽和浏览器功能,逐步提升移动优先的体验。
- 在研发周期中优先考虑浏览器因素,尽量避免使用复杂的、面向桌面的
- Photoshop 排版和静态图形设计。花哨的静态设计模型是一种过时的思维方式,与现代 web 实现完全脱节。

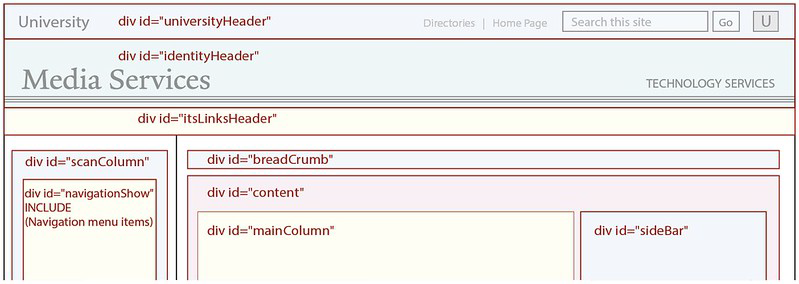
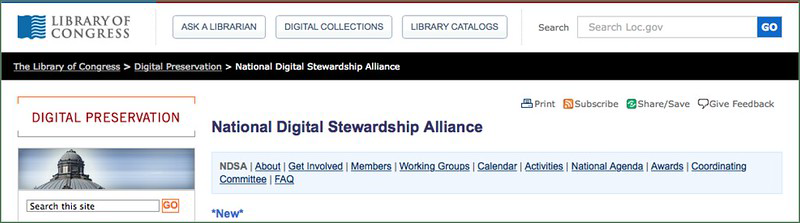
面包屑导航

作用
- 让用户了解当前所处位置,以及当前页面在整个网站中的位置。
- 体现了网站的架构层级,能够帮助用户快速学习和了解网站内容和组织方式,从而形成很好的位置感。
- 提供返回各个层级的快速入口,方便用户操作。
- Google 已经将面包屑导航整合到搜索结果里面,因此优化面包屑导航每个层级的名称,多使用关键字,都可以实现 SEO 优化。面包屑路径,对于提高用户体验来说,是很有帮助的。
- 方便用户,面包屑主要用于为用户提供导航一个网站的次要方法,通过为一个大型多级网站的所有页面提供面包屑路径,用户可以更容易的定位到上一次目录,引导用户通行;
- 减少返回到上一级页面的点击或操作,不用使用浏览器的“返回”按钮或网站的主要导航来返回到上一级页面;
- 不用常常占用屏幕空间,因为它们通常是水平排列以及简单的样式,面包屑路径不会占用页面太多的空间。这样的好处是,从内容过载方面来说,他们几乎没有任何负面影响;
- 降低跳出率,面包屑路径会是一个诱惑首次访问者在进入一个页面后去浏览这个网站的非常好的方法。比如说,一个用户通过谷歌搜索到一个页面,然后看到一个面包屑路径,这将会诱使用户点击上一级页面去浏览感兴趣的相关主题。这样,从而,可以降低网站的总体跳出率。
- 有利于百度蜘蛛对网站的抓取,蜘蛛直接沿着那个链走就可以了,很方便。
- 面包屑有利于网站内链的建设,用面包屑大大增加了网站的内部连接,提高用户体验。
适用条件
虽然眼下很多网站都流行使用面包屑导航,但是并不是所有的网站都适用。符合下面两个条件的网站才适合使用面包屑导航。
- 层级较深的网站,面包屑导航适合层级较深的网站,如果只有一级分类的话,通过主导航就可以起到快速定位的作用。比如“豆瓣网”类型扁平构架的网站就没有使用面包屑导航。
- 独立不交叉的网站结构,由于面包屑网站导航路径是线性结构的,因此网站内容必须划分的非常清晰,且不存在交叉;否则,面包屑导航的路径就不是唯一的,同一分类可能出现在不同的路径中,让用户感到困惑。

