DOM
当一个网页被加载时,浏览器会创建一个页面的文档对象模型(Document Object Model,DOM)
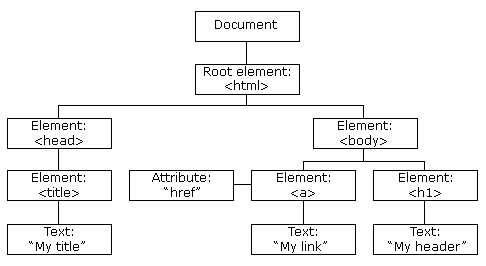
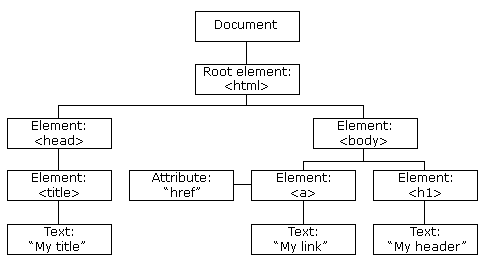
HTML DOM 模型被构造成一个对象树:

功能
通过对象模型,JavaScript 获得了创建动态 HTML 所需的所有功能
- JavaScript 可以更改页面中的所有 HTML 元素
- JavaScript 可以更改页面中的所有 HTML 属性
- JavaScript 可以更改页面中的所有 CSS 样式
- JavaScript 可以删除现有的 HTML 元素和属性
- JavaScript 可以添加新的 HTML 元素和属性
- JavaScript 可以对页面中所有现有的 HTML 事件做出反应
- JavaScript 可以在页面中创建新的 HTML 事件
DOM 是什么?
- DOM 是 W3C(万维网联盟)标准
- DOM 定义了一个访问文档的标准:
- W3C 文档对象模型(DOM)是一个平台和语言无关的接口,它允许程序和脚本动态访问和更新文档的内容、结构和样式。
- W3C DOM 标准分为 3 个不同的部分:
- 核心 DOM——所有文档类型的标准模型
- XML DOM——XML 文档的标准模型
- HTML DOM——HTML 文档的标准模型
HTML DOM
HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
- HTML 元素作为对象
- 所有 HTML 元素的属性
- 访问所有 HTML 元素的方法
- 所有 HTML 元素的事件
换句话说:HTML DOM 是获取、更改、添加或删除 HTML 元素的标准。
DOM 编程接口
- 可以使用 JavaScript(以及其他编程语言)访问 HTML DOM。
- 在 DOM 中,所有 HTML 元素都定义为对象。
- 编程接口是每个对象的属性和方法。
- 属性是可以获取或设置的值(如更改 HTML 元素的内容)。
- 方法是可以执行的操作(如添加或删除 HTML 元素)。
DOM 元素
页面上的每个元素都有一个相应的 DOM 对象
使用 objectName.attributeName 访问/修改 DOM 对象的属性
事实上,浏览器在运行时将 Web 页面计算为相应的 DOM 对象
1 | |
查找 HTML 元素
通过 id 查找 HTML 元素:
1 | |
根据标记名查找 HTML 元素:
1 | |
根据类名查找 HTML 元素:
1 | |
通过 CSS 选择器查找 HTML 元素:
1 | |
通过 HTML 对象集合查找 HTML 元素:
1 | |
JavaScript HTML DOM 导航
页面的元素嵌套在对象的树状结构中——DOM 树。
DOM 具有遍历该树的属性和方法

DOM 节点类型
每个节点都有 nodeType(节点类型)、nodeName(节点名称)、nodeValue(节点值)属性
html DOM 中常出现的类型:
- Element(元素节点)
- Text(文本节点)
- Attr(属性节点)
- Comment(注释节点)
- Document(文档节点)
- DocumentFragment(文档片段节点)
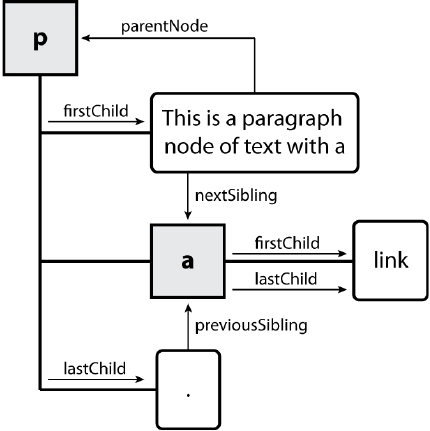
遍历 DOM 树
每个节点的 DOM 对象都有以下属性:name(s)
| name(s) | description |
|---|---|
firstChild, lastChild |
start/end of this node's list of children |
childNodes |
array of all this node's children |
nextSibling, previousSibling |
neighboring nodes with the same parent |
parentNode |
the element that contains this node |
浏览器不兼容问题(IE 很糟糕)
DOM 树遍历实例
1 | |

The Browser Object Model (BOM)
BOM
浏览器对象模型(Browser Object Model,简称 BOM)是 JavaScript 的组成部分之一,BOM 赋予了 JavaScript 程序与浏览器交互的能力。
每个浏览器的 Javascript 程序都可以引用以下全局对象:
| name | description |
|---|---|
| document | current HTML page and its content |
| history | list of pages the user has visited |
| location | URL of the current HTML page |
| navigator | info about the web browser you are using |
| screen | info about the screen area occupied by the browser |
| window | info about the screen area occupied by the browser |
window 对象
所有浏览器都支持 window 对象。它表示浏览器的窗口。
所有 JavaScript 全局对象、函数和变量都自动成为窗口对象的成员。
在客户端 JavaScript 中,Window 对象是全局对象, 所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用:
1 | |
document 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
Document 对象是 HTML 文档的根节点属性: anchors,body,cookie, domain, forms, images, links, referrer, title,URL 方法:
getElementByld getElementsByName getElementsByTagName close, open, write, writeln
location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
例子:
window.location.href设置或返回完整的 URLwindow.location.hostname设置或返回当前 URL 的主机名window.location.pathname设置或返回当前 URL 的路径部分window.location.protocol设置或返回当前 URL 的协议(http:// 或 https://)window.location.assign()加载新的文档
navigator 对象
window.navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
例子:
navigator.appName返回浏览器的名称;navigator.onLine返回指明系统是否处于脱机模式的布尔值;navigator.appCodeName返回浏览器的代码名;navigator.platform返回运行浏览器的操作系统平台。
注意
来自 navigator 对象的信息通常会产生误导,不应该用于检测浏览器版本,因为:
- 不同的浏览器可以使用相同的名称;
- 浏览器所有者可以更改浏览器数据;
- 一些浏览器为了绕过站点测试而故意错误标识自身;
- 浏览器不能报告比浏览器晚发布的新操作系统。
screen 对象
window.screen 对象包含有关客户端显示屏幕的信息注释:没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
属性:
screen.width返回显示器屏幕的宽度screen.height返回显示屏幕的高度screen.availWidth返回显示屏幕的宽度(除 Windows 任务栏之外)screen.availHeight返回显示屏幕的高度(除 Windows 任务栏之外)screen.colorDepth返回目标设备或缓冲器上的调色板的比特深度screen.pixelDepth返回显示屏幕的颜色分辨率(比特每像素)
history 对象
window.history 对象包含用户(在浏览器窗口中)访问过的 URL。 History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
为了保护用户的隐私,对 JavaScript 访问该对象的方式有限制。
注释:没有应用于 History 对象的公开标准,不过所有浏览器都支持该对象。
方法:
history.back()加载 history 列表中的前一个 URLhistory.forward()加载history列表中的下一个 URL
Cookies
Cookies 可以让你在网页中存储用户信息
cookie 是存储在计算机上的小文本文件中的数据
Cookies 的发明是为了解决“如何记住用户信息”的问题: 当一个用户访问一个网页时,他的名字会被存储在一个 cookie 中。 下次用户访问该页面时,cookie 就会“记住”他的名字。
cookie 以名称—值对的形式保存,例如
1 | |
当浏览器从服务器请求一个网页时,属于该网页的 cookies 被添加到请求中。通过这种方式,服务器获得必要的数据来“记住”关于用户的信息。
用 JavaScript 创建一个 Cookie
JavaScript 可以使用 document.cookie 属性来创建、读取和删除 cookie
比如:
1 | |
还可以添加一个过期日期(以 UTC 时间表示)。缺省情况下,关闭浏览器时删除 cookie:
1 | |
通过路径参数,可以告诉浏览器 cookie 属于哪个路径。缺省情况下, cookie 属于当前页面。
1 | |
如何使用 cookies
使用 JavaScript 读取一个 cookie:
1 | |
使用 JavaScript 修改:
1 | |
用 JavaScript 删除 Cookie,非常简单,只需将 expires 参数设置为一个过去的日期:
1 | |
注意,在删除 cookie 时不必指定 cookie 值。
示例
1 | |

