人机交互概述
什么是人机交互
不用背概念,被问到应该会解释。
HCI is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them
——ACM SIGCHI
- HCI 是一门涉及人类使用的交互式计算系统的设计、评估和实施以及围绕它们的主要现象的研究的学科
- 信息技术发展中交互的重要性:让信息技术的使用变得更自然、更便捷、更透明!
- 为什么要考虑用户?信息发展趋势
- 用户:热爱技术的专业人员 \(\to\) 缺乏耐心的消费者
- 场景:更多样的终端和任务、更频繁的人机对话
- 人机交互能够让计算机更懂“人”,让人机对话更加“自然”
重要性
- 市场角度
- 用户期望简单易用的系统
- 对设计低劣系统的容忍度越来越差
- 企业角度
- 提高员工的生产效率
- 降低产品的开发成本
- 降低产品的后续支持成本
- 用户角度
- 获得较高的主观满意度
- 减少时间、金钱、生命损失
- HCI 是软件工程人员需要掌握的核心知识核心领域之一
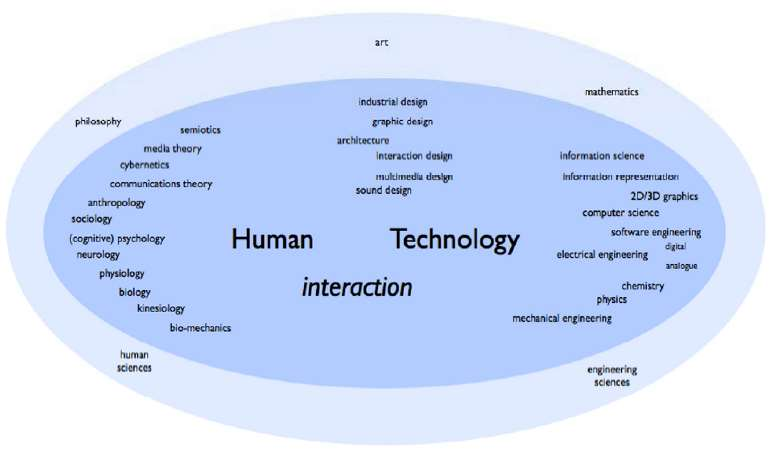
相关领域

人机交互的发展历史
- 新的界面变革包含了上一代界面:作为一种特例
- 旧的交互方式仍有其存在的必要性:以前的用户从未消失
The past is never dead it's not even past.
——William Faulkner
历史:
- 批处理阶段;
- 联机终端时代;
- 图形用户界面 GUI 时期:相较于命令行的优点是依赖识别而非记忆。
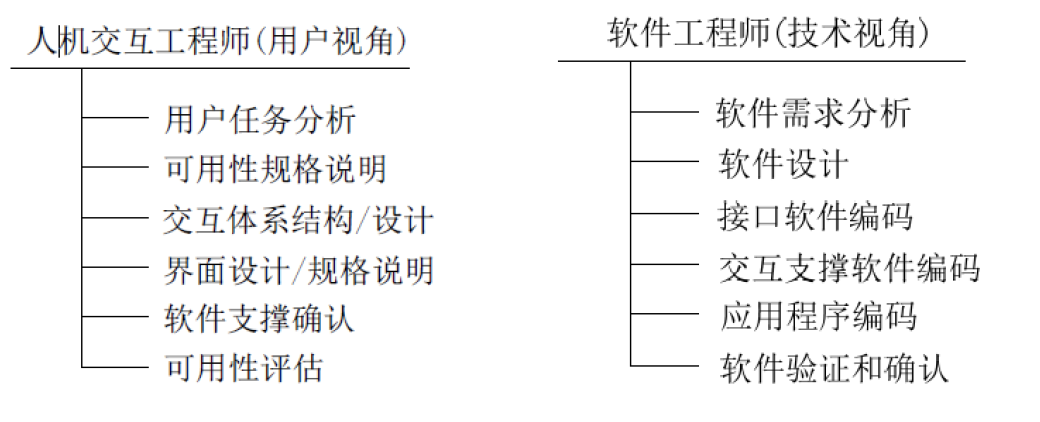
人机交互与软件工程
这部分不好考
前者是对后者的促进和补充

传统 SE 方法在实现交互式系统方面的缺陷:
- 没有提出明确地对用户界面及可用性需求进行描述的方法
- 不能够在系统开发过程进行中对用户界面进行终端测试
- 具有完善的系统功能,但产品的可用性、有效性以及满意度并不高
二者结合存在许多困难
| SE | HCI | |
|---|---|---|
| 价值观 | 实施策略和方法选择上常有一定的倾向性 | 包含较多的主观性和灵活性 |
| 方法论 | 形式化分析方法 | 非形式化方法 |
| 关注点 | 成本、耐久性、质量等 | 用户是否容易学习、容易使用 |
人机交互的基础知识
交互框架
作用:
- 提供理解或定义某种事物的一种结构
- 能够帮助人们结构化设计过程
- 认识设计过程中的主要问题
- 还有助于定义问题所涉及的领域
执行评估/活动周期 EEC
最有影响力的框架。定义了活动的四个组成部分:
- 目标(Goal) \(\ne\) 意图(Intention)
- 执行(Execution)
- 客观因素(World)
- 评估(Evaluation)
执行隔阂 & 评估隔阂
- 执行隔阂:用户想要执行的动作和系统允许的动作有差异,比如想要提交找不到提交按钮;
- 评估隔阂:(评估阶段中)用户执行一个操作后总是想感知一下自己的操作的情况(是否结束、是否需要修改),但是系统没有给反馈。
对设计的指导意义:
- 如何才能够使用户简单地确定哪些活动是被允许的?
- 如何确定系统是否处于期望的运行状态等问题?
交互形式(2023Fall 不涉及)
直接操纵、隐喻、问答
界面类型
今天新加入的部分,特别要注意这部分,关注不同类型界面要考虑的问题。
- 基于命令的界面;
- WIMP(Window, Icon, Menu, Pointing) 和 GUI(Graphical User Interface):
- 如何进行窗口管理,找到内容并在不同窗口之间流畅切换
- 确定菜单选项的最佳术语
- 消除图标的歧义;
- 如何进行窗口管理,找到内容并在不同窗口之间流畅切换
- 多媒体界面;
- 多媒体内容设计
- 何时使用音频与图形、声音与动画等
- 虚拟现实和增强现实;
- 如何防止用户体验不好的事情
- 确保用户使用最有效的导航方式,如第一人称、第三人称
- 如何使用户与虚拟环境中的其他人协作和沟通
- 信息可视化和仪表盘;
- 设计一个易于理解和容易推理的可视化
- 是否使用动画或可交互
- 2D 或 3D?
- 何种隐喻?
- 笔式交互和触摸交互;
- 手势界面;
- 计算机如何识别和描绘用户的手势
- 如何确定手势运动的开始和结束
- 实物界面 Tangible Interface;
- 物理活动和效果之间应该如何组合
- 使用何种实物来使用户能够以自然的方式执行活动
- 可穿戴计算:舒适、卫生、续航、交互方式的选择……;
- 脑机界面;
- GUI 的演化:更少的记忆、更多的识别、更少的键盘和点击、更不易出错、以及更可视的上下文
信息处理模型
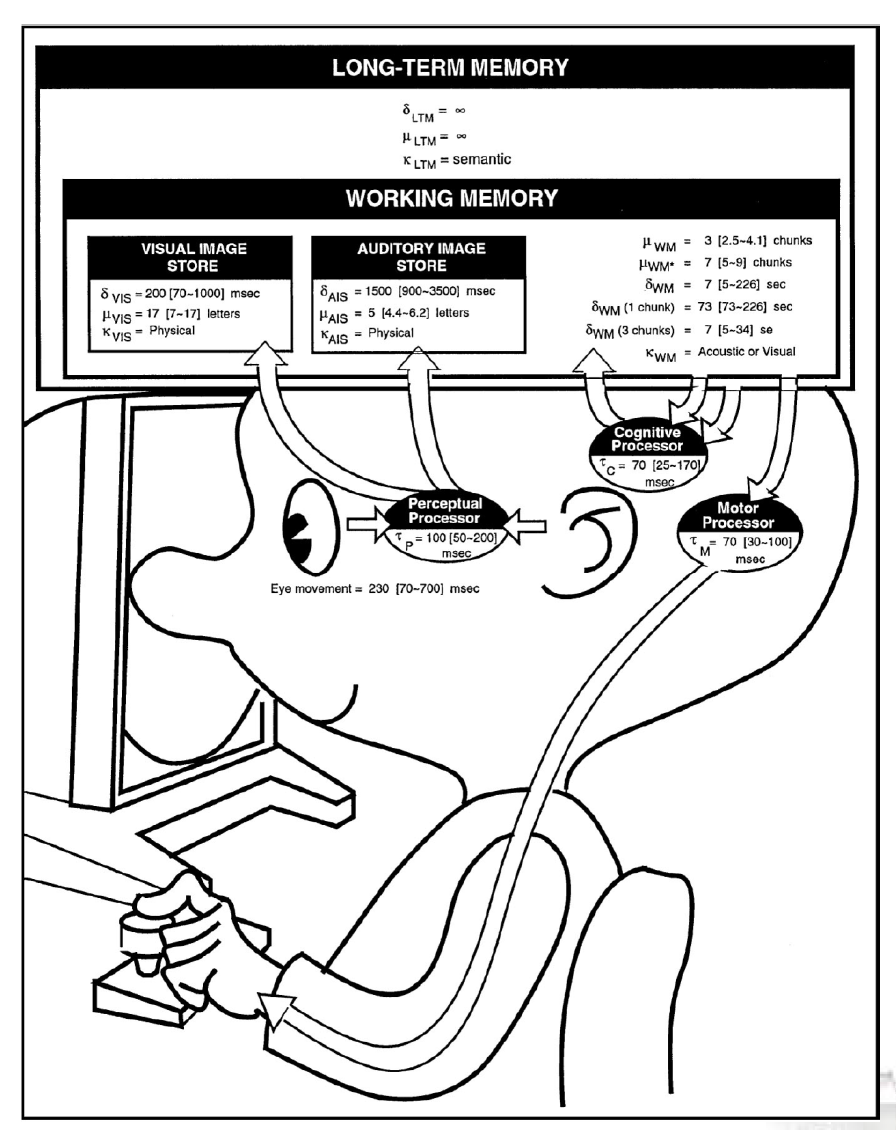
人类处理机模型
三个部分及其相互作用
最著名的信息处理模型,Card 等,1983。
包含三个交互式组件:
- 感知处理器:信息将被输出到声音存储和视觉存储区域
- 认知处理器:输入将被输出到工作记忆
- 动作处理器:执行动作

格式塔心理学
原则和指导意义
研究人是如何感知一个良好组织的模式的,而不是将其视为一系列相互独立的部分。事物的整体区别于部分的组合。表明:用户在感知事物的时候总是尽可能将其视为一个“好”的型式
四大原则:
- 相近性原则:空间上比较靠近的物体容易被视为整体。
- 相似性原则:人们习惯将看上去相似的物体看成一个整体。功能相近的组件应该使用相同或相近的表现形式。
- 连续性原则:共线或具有相同方向的物体会被组合在一起。将组件对齐,更有助于增强用户的主观感知效果。
- 完整性和闭合性原则:人们倾向于忽视轮廓的间隙而将其视作一个完整的整体:页面上的空白可帮助实现分组。
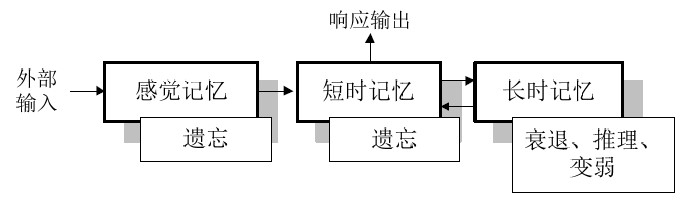
记忆特性
各个层次

感觉记忆
- 又称瞬时记忆
- 在人脑中持续约为 1 秒钟
- 帮助我们把相继出现的一组图片组合成一个连续的图像序列,产生动态的影像信息
短时记忆
- 感觉记忆经编码后形成
- 又称工作记忆,约保持 30 秒
- 储存的是当前正在使用的信息,是信息加工系统的核心,可理解为计算机的内存
- 短时记忆的存储能力约为 \(7 \pm 2\) 个信息单元
长时记忆
短时记忆 \(\to\) 长时记忆
- 短时记忆中的信息经进一步加工后会变为长时记忆
- 只有与长时记忆区的信息具有某种联系的新信息才能够进入长时记忆
长时记忆的信息容量几乎是无限的
启发:
- 注意使用线索来引导用户完成特定任务
- 在追求独特的创新设计时也应注重结合优秀的交互范型
遗忘:
- 长时记忆中的信息有时是无法提取
- 不代表长时记忆区的信息丢失了
易出错:
- “人为错误”被定义为“人未发挥自身所具备的功能而产生的失误,它可能降低交互系统的功能”
- 从表面上看是由于用户的误解、误操作或一时大意
- 大部分交互问题都源于系统设计本身
交互设备(2023Fall 不涉及)
交互设计目标与原则
可用性目标
包括哪些方面?
- 易学性
- 易记性
- 高效率
- 安全性
- 效用性
用户体验目标
用户体验今年新增。
可用性是人为划分出来的客观的部分,用户体验是主观的部分。但实际上两者都有主观和客观的部分。
可用性目标和用户体验目标的矛盾性:
- 许多玩家喜欢找最具挑战、非简单的游戏:违反可用性
- 用塑料锤砸屏幕上的地鼠较用鼠标点击更费劲且更易出错,但会带来一个更愉快和有趣的体验
有些可用性和用户体验目标是不兼容的:如设计一个既安全又有趣的过程控制系统可能是不可能或不可取的
简易可用性工程
- 可用性度量
- 四种主要技术
最有价值的单个可用性工程方法?
重点介绍:边做边说+启发式评估
四种主要技术:
- 用户和任务观察:没有办法缩减用户的部分
- 场景(scenario):用户希望什么时候做什么事情,怎么被完成。实践的时候需要录制视频来展示产品如何帮助用户的生活
- 简化的边做边说(thinking aloud)
- 启发式评估
特点:
- 以提高产品的可用性为目标的先进的产品开发方法论
- 借鉴了许多不同领域的方法和技术
- 强调以人为中心来进行交互式产品的设计研发
- 以人为中心和以用户为中心有什么区别?
可用性度量
- 注意事项
- 对五种可用性的度量方式
四种主要技术
- 用户和任务观察;
- 场景(sceneario);
- 边做边说法(thinking aloud):最有价值的单个可用性工程方法;
- 启发式评估(用户评估也需要迭代)。
交互设计原则
- 启发式原则:记住十条含义及其解决的问题
- 黄金规则、七项原则:不详细考,找到对应的启发式原则。
启发式原则:
- 系统状态的可见度
- 系统和现实世界的吻合
- 用户享有控制权和自主权
- 一致性和标准化
- 避免出错
- 依赖识别而非记忆
- 使用的灵活性和高效性:满足不同用户的需要
- 审美感和最小化设计
- 帮助用户识别、诊断和恢复错误
- 帮助和文档
交互设计过程(2023Fall 不涉及)
设计过程的基本活动和特征
主要问题
用户、需求、候选方案、决策
交互设计生命周期
星型模型可用性工程生命周期模型
交互式系统的需求
要以需求为中心。
产品特性
用户特性
用户建模
- 人物角色:重要,不好考,考分析任务角色的问题
需求获取、分析和验证
- 场景和观察
- 层次化任务分析 HTA:文字和图形描述。适合卷面考试出大题。
- 原型:鼓励初期使用低保真原型的原因?
需求获取的方式
- 观察
- 场景
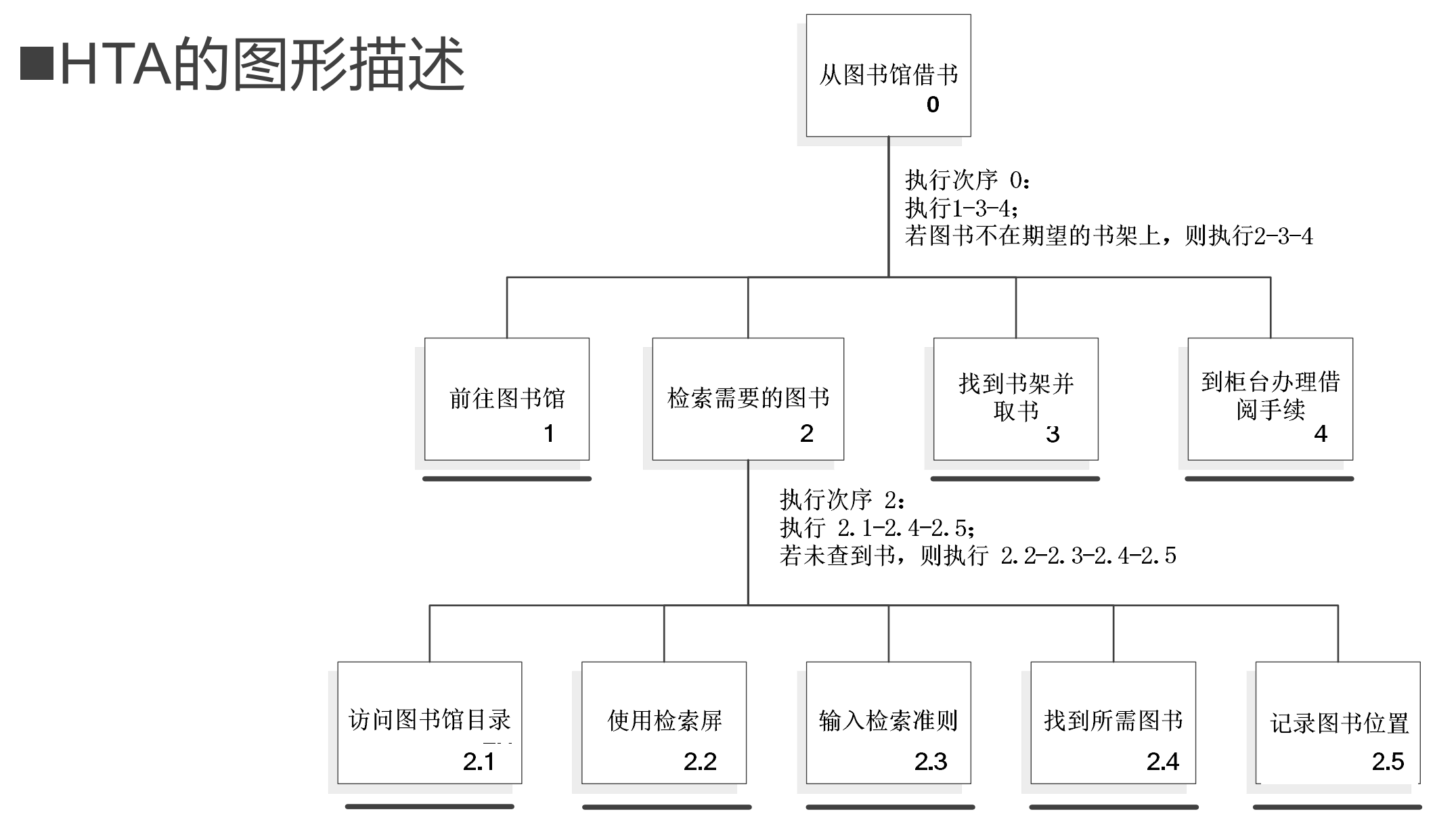
层次化任务分析(HTA)
把任务分解为若干子任务,再把子任务进一步分解为更细致的子任务。之后,把他们组织成一个“执行次序”,说明在实际情形下如何执行各项任务。
文字描述:
- 借书
- 前往图书馆
- 检索需要的图书
- 访问图书馆目录
- 使用检索屏
- 输入检索准则
- 找出需要的图书
- 记录图书位置
- 找到书架并取书
- 到柜台办理借阅手续
执行次序 0:执行 1-3-4;若图书不在期望的书架上,则执行 2-3-4。
执行次序 2:执行 2.1-2.4-2.5;若未查到此书,则执行 2.2-2.3-2.4-2.5
图形描述:

交互式系统的设计
设计框架
重要,不好考,没考过。
简化交互设计策略
- 删除、组织、隐藏、转移
策略是什么,什么时候使用。
在场景下选择合适的策略。
- 删除:最明显的简化设计方法;
- 组织:最快捷的简化设计方式;
- 隐藏:是一种低成本的简化方案;
- 转移

设计中的折衷
- 个性化和配置
- 本地化和国际化
- 审美学与实用性
细节
考小题。
- 让软件友好和体贴
- 减少系统的响应时间
- 减轻记忆负担
- 减少用户的等待感
- 设计好的出错信息
- 交互设计模式
交互设计模型与理论
部分内容理论性太强。
预测模型
GOMS 模型
- Goal-目标:用户要达到什么目的
- Operator-操作:任务执行的底层行为,不能分解:为达到目标而使用的认知过程和物理行为。如点击鼠标
- Method-方法:如何完成目标的过程,即对应目标的子目标序列和所需操作。如移动鼠标,输入关键字,点击 Go 按钮
- Selection-选择规则:确定当有多种方法时选择和方法。GOMS 认为方法的选择不是随机的
KLM
容易出大题,涉及到计算。注意放置 M 的启发式规则。
Fitts 定律
TODO:预测的时间和前面几个预测的关系
\[ ID = \log_2{\frac{2A}{W}} \\ MT = a + b \times ID \]
W 是物体宽度,A 是物体距离。ID 的单位是比特,MT 单位是秒。
状态转移网络
语言模型
BNF 表达式
系统模型
Z 标记法
评估的基础知识
非常非常重要。大题要出。内容琐碎,各种题目都可以出。
大题考启发式评估和用户测试,小题考其他的评估方式。
TODO:补充实证研究方法。
评估范型和方法
快速评估
可用性测试
实地研究
预测性评估
评估方法的选择
- 不同方法的适用阶段
- 评估方法的组合
小规模试验的重要性
一定要提这句话。
观察用户
内容琐碎,各种题目都可以出。
观察方式
实验室观察
实地观察
观察框架
- 减少干扰、完成目标
- Goetz and Lecomfte 框架
- Robson 框架
数据记录方式
- 纸笔
- 音视频
- 日志
询问用户和专家
内容琐碎,各种题目都可以出。
访谈
- 分类:开放式(或非结构化)访谈,结构化访谈,半结构化访谈和集体访谈
- 技巧、指导原则
- 焦点小组
问卷调查
- 问卷设计与组织
认知走查
启发式评估
评估原则
十条启发式规则
评估步骤
- 彻底检查界面
- 将界面与启发式规则进行对比
- 列举可用性问题
- 应用启发式规则对每一个问题进行解释与确认
用户测试
内容琐碎,各种题目都可以出。
TODO:DECIDE 分别是什么?
DECIDE 评估框架
答题要具体,不要只答框架。
六个步骤:
- 确定评估需要完成的总体目标(Determine)
- 发掘需要回答的具体问题(Explorer)
- 选择用于回答具体问题的评估范型和技术(Choose)
- 标识必须解决的实际问题,如测试用户的选择(ldentity)
- 决定如何处理有关道德的问题(Decide)
- 评估解释并表示数据(Evaluate)
以用户为中心
“以用户为中心”英文:User-Centered Design
用户参与设计
- 重要性
- 形式
- 上下文询问法
正确看待“以用户为中心
局限性:
- 影响产品的创新性
- 可操作性受到时间、预算和任务规模的限制
- 忽视了人的主观能动性和对技术的适应能力

